In questo articolo ci occuperemo di una particolare tendenza fotografica che, secondo le nostre stime, potrebbe ritornare in voga molto presto: si tratta delle immagini animate note anche con il termine “cinemagraph”. Queste immagini si caratterizzano per un effetto incredibilmente suggestivo. Con le giuste tecniche, chiunque può dare vita alle proprie immagini senza spendere un’esagerazione. In seguito spiegheremo anche come creare delle immagini animate e quali sono i migliori canali pubblicitari dove divulgarle.
La classica GIF sta diventando fuori moda? Una cosa è certa: alcune tendenze riemergono anche a distanza di anni. Per questo motivo abbiamo deciso di dedicare questo articolo a un altro tipo molto promettente di immagini animate. Queste immagini si erano già affermate qualche anno fa e ora sembrano essere sulla buona strada per ritornare di nuovo in voga: stiamo parlando delle cinemagraph. Come le GIF, anche le cinemagraph sono immagini in cui è presente un piccolo movimento spesso ripetuto, ma per il resto non hanno molto in comune con questi mezzi di comunicazione che stanno spopolando sui social media. Le cinemagraph sono infatti immagini di alta qualità, capaci di suscitare un vero e proprio effetto “wow”. Proprio per questo motivo, le cinemagraph sono perfette per essere usate anche per finalità di marketing.
Contenuto:
- Per il marketing: usare le immagini animate per scopi professionali
- Create your own moving pictures: Tool check
Cinemagraph vs. GIF
Nelle cinemagraph si muovono solo alcune parti dell’immagine, mentre il resto rimane fisso. Le foto sembrano quindi davvero delle “immagini animate” e non dei video. Rispetto alle GIF, le cinemagraph contengono molti più colori e l’effetto che ne deriva è pertanto qualitativamente migliore.
Che cosa colpisce di più delle immagini animate? Il fatto che guardando ad esempio la foto di una donna che prende il sole in piscina, improvvisamente succede qualcosa di particolare.
Siti Web e blog
Nella testata di un sito Web le immagini animate sono un’ottima soluzione per catturare subito l’attenzione del visitatore in maniera discreta. Anche i prodotti possono essere presentati in modo molto più accattivante usando le cinemagraph, ovviamente a seconda del settore e del tipo di prodotto in questione. Questo vantaggio può essere facilmente sfruttato anche nei blog, tenendo comunque sempre presente un aspetto importante: “less is more”. Quando in una pagina tutto comincia a muoversi a ripetizione e ogni barra laterale è tempestata da fastidiosi annunci pubblicitari, non si ha certamente l’effetto “wow” desiderato.
Esempi di presentazioni di prodotti:
Fonte: flixel.com/cinemagraphs/advertising – CinePix
Fonte: flixel.com/cinemagraphs/advertising – CinePix
Tecnica di inserimento: l’immagine animata può essere integrata tramite l’elemento video HTML. All’interno del codice devono figurare gli attributi “autoplay” e “loop” e deve essere verificata la compatibilità con i diversi browser. Anche WordPress permette l’inserimento di un’immagine animata senza problemi. La soluzione più semplice consiste nel caricare l’immagine animata su YouTube o altre piattaforme come flixel.com (un sito specializzato nella produzione e diffusione di cinemagraph) e poi inserirla sulla propria pagina Web. Tra le piattaforme menzionate, Flixel offre ad esempio codici embedded preconfigurati da copiare e incollare che consentono di riprodurre il video in maniera automatica e a ripetizione.
Esempio di codice per l’inserimento di un’immagine animata come elemento HTML:
<video width="320" height="240" autoplay loop> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Esempio di codice per l’inserimento di un’immagine animata dalla media gallery (di WordPress):
[ video width="1200" height="800" mp4="https://www.onlineprinters.co.uk/magazine/wp-content/uploads/2018/09/Test_Wasser -1200px-25fps-2.mp4" loop="on" autoplay="on" ] [ /video ]
(Nota: prima di utilizzare questo codice, cancellare gli spazi inseriti prima e dopo le parentesi.)
Esempio di codice per l’inserimento di un’immagine animata su YouTube:
<iframe class="embed-responsive-item"id="ytplayer" type="text/html" width="640" height="360" src="https://www.youtube.com/embed/DWamwL9e3EY?&autoplay=1&loop=1&rel=0&showinfo=0&color=white&iv_load_policy=3&playlist=DWamwL9e3EY" frameborder="0" allowfullscreen></iframe>
Esempio di codice per l’inserimento di un’immagine animata su Flixel:
<div class="flx-embed"><div style="position:relative; height:0; padding-bottom:56.25%; width:100%"><iframe style="position:absolute; top:0; left:0; width:100%; height:100%;" src="https://media.flixel.com/cinemagraph/tpaqkloxud1mvjq08bfh?hd=false" frameborder="0" allowfullscreen allow='autoplay'></iframe></div></div>
Social media content marketing, display marketing o canvas marketing
Tutto ciò che si muove risulta interessante. Questo vale anche per i post pubblicati sui social media. Le immagini animate sono adatte sia per il display e il canvas marketing su Facebook o Instagram che per condividere contenuti interessanti della propria strategia di content marketing. Il vantaggio nell’usare questo tipo di immagini rispetto ai video è il seguente: le cinemagraph vengono percepite in maniera più semplice di un video, in quanto l’occhio deve seguire un numero inferiore di elementi che si muovono in contemporanea. Da un lato, ciò risulta meno stressante per gli occhi, mentre dall’altro rende l’immagine molto interessante. I contenuti nei social network devono inoltre intrattenere e divertire – e che nessuno ci venga a dire di aver letto fino a qui perché non trovava le immagini animate suggestive!
View this post on Instagram
Tecnica di inserimento: grazie alla funzione di riproduzione automatica di Facebook, Instagram e altri social media, i video o in questo caso le immagini animate vengono avviati automaticamente senza dover cliccare direttamente sulla foto. Anche le foto del profilo o gli annunci pubblicitari su Facebook possono essere impostati con le immagini animate. Le cinemagraph possono essere tranquillamente riprodotte anche sui dispositivi mobili di ultima generazione. Affinché anche il movimento del soggetto risulti evidente, occorre tuttavia assicurarsi che l’immagine venga riprodotta in loop. Se l’immagine animata dura solo tre secondi, l’osservatore non riuscirà infatti a cogliere l’effetto.
Newsletter
Anche in questo ambito le immagini animate sono di grande impatto visivo. Per l’avvio della terza stagione di “House of Cards”, il colosso delle serie TV Netflix ha inserito un’immagine animata nella relativa newsletter. In questo modo è molto più probabile che i lettori si ricordino dell’inizio della stagione e che molti di loro clicchino sul trailer.
Fonte: blog.flixel.com
Tecnica di inserimento: per inserire un’immagine animata in una newsletter, in casi eccezionali (anche quando andrebbe effettivamente evitato) può essere d’aiuto convertirla in formato GIF in modo da contenere le dimensioni del file. Il formato GIF può essere normalmente integrato mediante il codice di inserimento delle immagini e la dimensione del file permetterebbe di evitare che i contenuti della newsletter vengano caricati lentamente. Tuttavia, occorre assicurarsi che non vi sia un’eccessiva perdita di qualità e che l’immagine animata appaia comunque con una qualità elevata.
Esempio di codice per l’inserimento di un’immagine animata nella newsletter (convertita in formato GIF):
<img src=“XXXXX.gif“ width=“600“ height=“340“ alt=“xx“ border=“0“ hspace=“0“ vspace=“0“>
Se l’immagine viene inserita in formato video con molti più colori e, di conseguenza, con una dimensione maggiore del file, sarà necessario verificare prima di tutto che l’immagine animata non comprometta la performance dei contenuti all’apertura della newsletter, sia nella versione desktop che in quella per dispositivi mobili.
Come creare immagini animate fai da te: elenco degli strumenti
Per dare vita a un’immagine, occorre avere un buon occhio e, a seconda dello strumento utilizzato, una connessione internet costante. Alcuni strumenti, infatti, offrono addirittura la possibilità di modificare le immagini online. Sempre in base allo strumento che si utilizza, il materiale di partenza può essere una foto oppure un video.
Plotagraph
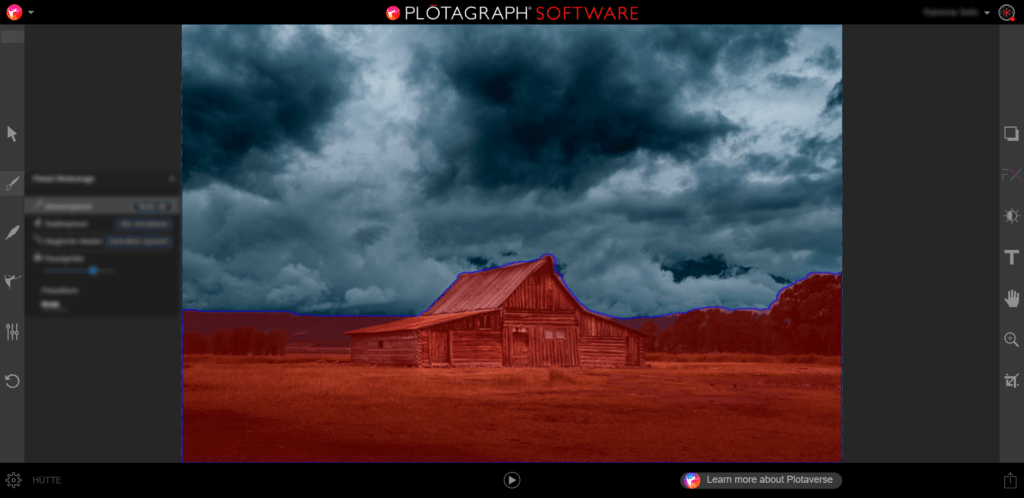
A differenza degli altri strumenti a disposizione, questo provider consente di creare un’immagine animata partendo da un file di immagini. In questa piattaforma è possibile modificare le immagini anche online. Su Plotagraph, o per essere più precisi Plotaverse, è possibile registrarsi gratuitamente per farsi un’idea di questo strumento. La fase di modifica avviene in modo molto rapido, o per lo meno non occorre effettuare svariate operazioni preliminari. Si deve soltanto scattare o scegliere una foto adatta e caricarla nello strumento in questione. Una volta aperto l’editor, si potrà stabilire quali parti dell’immagine dovranno rimanere statiche con l’aiuto di un apposito pennello.

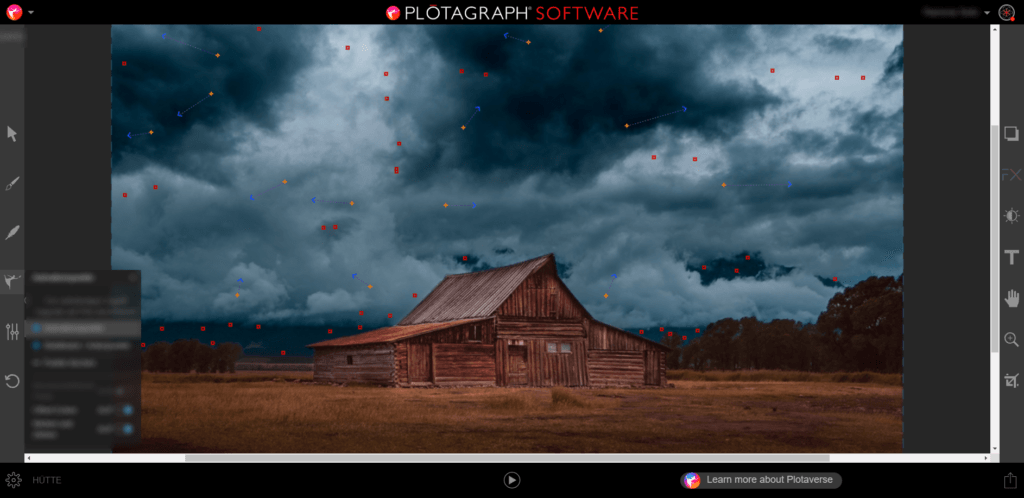
Mediante le frecce (arancioni e blu) sarà invece possibile impostare la direzione dei pixel nel movimento successivo. I cosiddetti “stabilizzatori” aiuteranno a definire con maggiore precisione l’animazione all’interno dell’immagine. Nel nostro esempio, gli stabilizzatori sono stati volutamente inseriti nel cielo per ottenere un movimento più differenziato delle nuvole.

Il movimento dei pixel dell’immagine viene calcolato automaticamente dallo strumento. Tuttavia, è possibile intervenire sulla durata del movimento calcolato in automatico. Quanto più breve sarà l’impostazione della durata dell’immagine animata, tanto più velocemente si muoveranno i punti predefiniti. Al termine dell’operazione il progetto può essere finalmente esportato. Scegliendo la versione Pro gratuita, si riceverà un file MP4 contenente una filigrana. Nella versione a pagamento sono invece disponibili i formati MOV, JPEG seg, PNG seq, animated PNG e GIF.
Uno dei vantaggi di questo strumento consiste nel poter verificare in qualsiasi momento lo stato della modifica premendo il tasto play in basso al centro, poiché l’immagine viene riprodotta a ripetizione cliccando sul pulsante. In questo modo si possono cogliere subito eventuali incongruenze e movimenti innaturali.
In breve: La versione online dell’applicazione risulta essere molto performante anche sugli smartphone. Se si sceglie invece di acquistare la versione Pro, è opportuno scaricare anche la versione desktop dell’applicazione. Tuttavia, questo strumento non è in grado di dare vita a tutte le immagini in modo naturale, in quanto non è possibile intervenire sul movimento esatto dei singoli punti dell’immagine.
Se si devono animare elementi come i raggi del sole in primo piano mentre lo sfondo con le montagne deve rimanere fermo, lo strumento inizierà a mostrare i propri limiti. Se invece si riesce a suddividere chiaramente il movimento del primo piano e dello sfondo dell’immagine (come ad esempio il mare e il cielo), Plotagraph permetterà di creare immagini animate con estrema rapidità usando solamente una foto come materiale di partenza. Questo strumento è particolarmente indicato per gli elementi fluidi come le nuvole, il mare o per semplici elementi grafici
Flixel
Il programma Cinemagraph Pro di Flixel è specificamente progettato per la creazione delle cinemagraph. Anche qui si ha la possibilità di testare gratuitamente lo strumento prima di acquistarlo. La differenza più grande e significativa rispetto a Plotagraph risiede nel fatto che Flixel lavora con materiale video. Ciò significa che i movimenti dell’immagine appariranno molto più naturali, poiché si tratta di movimenti veri e propri visibili all’occhio umano. Prima di arrivare a questo punto, tuttavia, si dovrà innanzitutto registrare il video rispettando determinate condizioni.
Per creare un’immagine animata, è necessario girare un video con un apposito cavalletto. I bordi del video non dovranno infatti subire alcuna modifica, ma andranno modificati solo i modelli o il soggetto dell’immagine. Quando si tratta di decidere a quale elemento dell’immagine si dovrà attribuire il movimento, non esistono limiti alla creatività. Prima di girare il video, però, sarebbe opportuno avere già presente l’effetto che si desidera dare alla propria cinemagraph. Di conseguenza si dovranno dare istruzioni ai modelli o posizionare la telecamera in posti specifici.
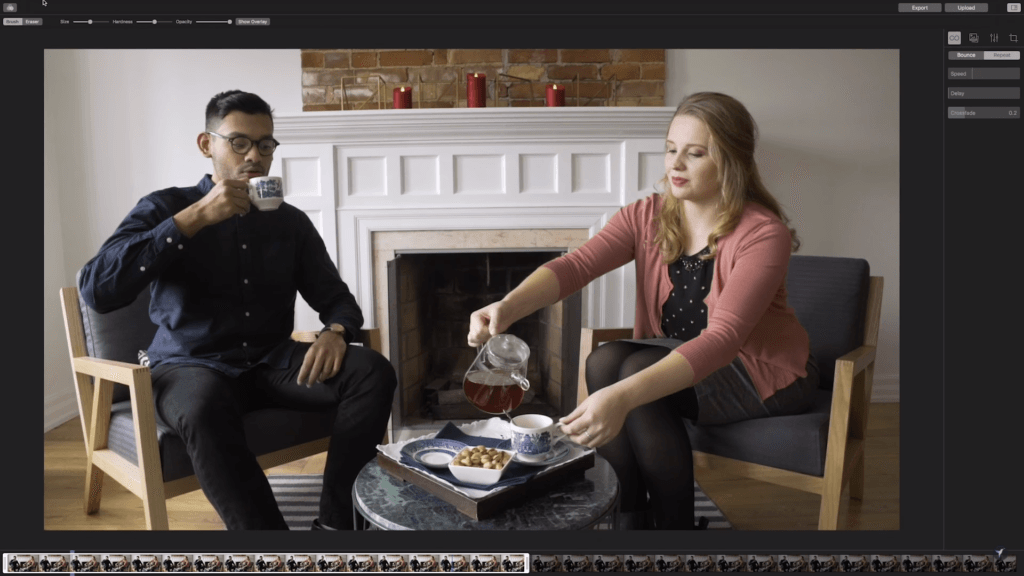
Nel tutorial di base di Flixel, la scena che dovrà prendere vita ha per protagoniste due persone sedute davanti a un tavolino: in questa scena, l’uomo a sinistra sorseggia dalla tazza, mentre la donna a destra versa del tè.

Caricando il video registrato su Cinemagraph Pro, si dovrà scegliere innanzitutto una breve parte del video e definire un’immagine statica all’interno di quest’ultima. Quest’immagine statica sarà il materiale di partenza per la cinemagraph.
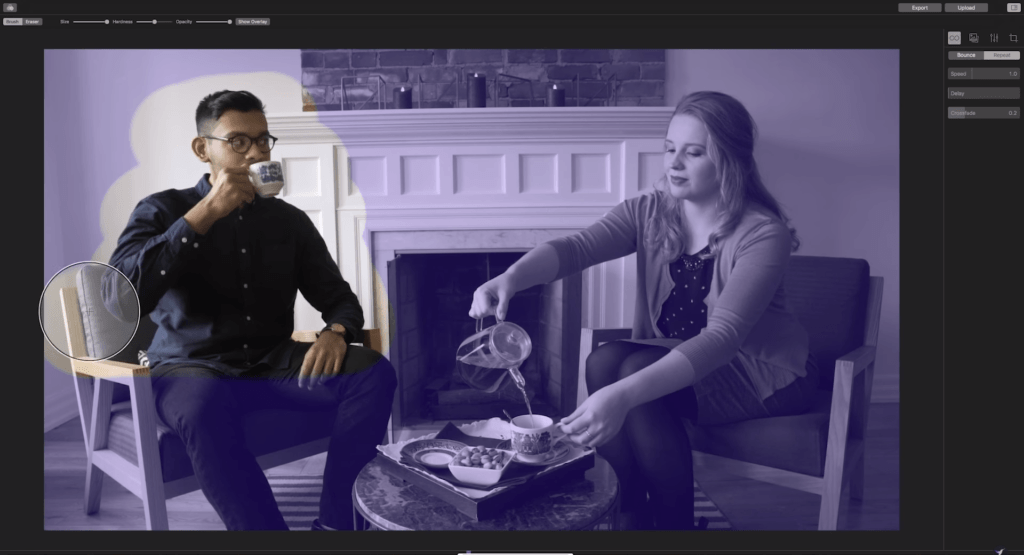
Successivamente, all’immagine dovrà essere applicata una maschera. Tale operazione consiste nell’evidenziare con l’aiuto di un pennello tutte le aree dell’immagine statica selezionata che dovranno muoversi.

Grazie alla maschera appena creata, ora la parte del video prestabilita risulterà evidenziata nei punti dove si è passati sopra con il pennello. Nel resto dell’immagine si vedrà l’immagine statica selezionata.
Affinché il movimento appaia fluido, si consiglia di selezionare accuratamente la parte del video che si desidera animare. Cliccando sulle opzioni “Bounce” o “Repeat”, il video in background può essere mandato avanti, indietro e di nuovo avanti oppure essere riprodotto sempre in primo piano. È inoltre possibile prestabilire anche la durata della ripetizione.
In breve: Flixel rappresenta il connubio perfetto tra materiale video, parte del video selezionata e relativa immagine statica. Il programma è strutturato in maniera molto chiara ed è dotato di tutti gli strumenti necessari per effettuare le varie modifiche. Le opzioni di esportazione, in particolare, permettono di predisporre la cinemagraph all’uso nei social media o persino su Facebook Ads. Cinemagraph Pro consente di realizzare immagini animate davvero realistiche, senza essere sopraffatti dalle numerosissime funzioni presenti nella finestra di modifica. Se si desidera usare le immagini animate a livello professionale, questo strumento è, a nostro parere, una soluzione molto vantaggiosa.
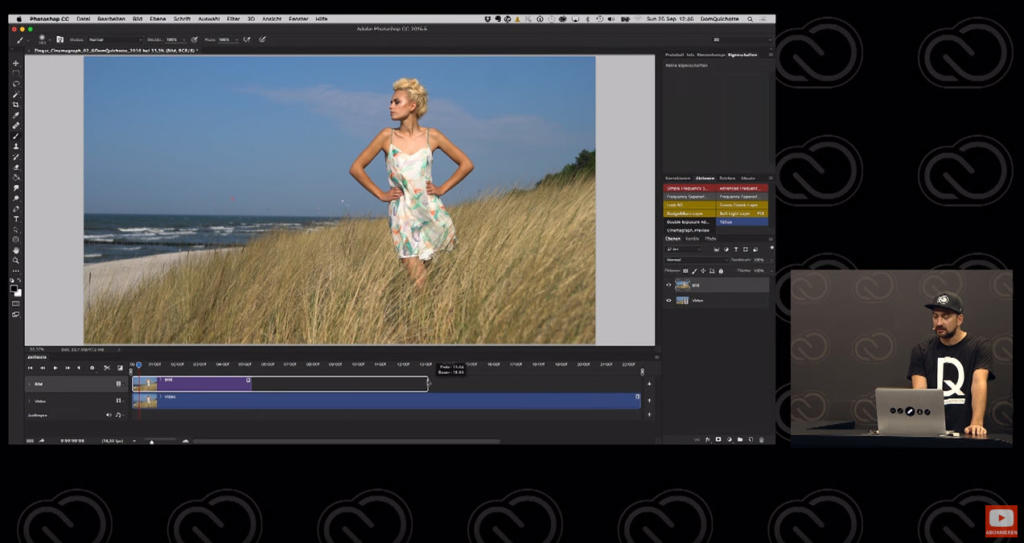
Adobe Photoshop
Se si è già in possesso della Creative Suite, non è necessario acquistare un programma aggiuntivo per creare immagini animate. Queste ultime possono infatti essere realizzate anche con Photoshop C6 o una versione più recente. Non essendo un programma effettivamente progettato per modificare video, l’uso di Photoshop finalizzato a questo scopo richiede parzialmente l’utilizzo di alcuni stratagemmi.
Da Photoshop C6, tuttavia, il programma consente di aprire anche i contenuti video mostrando una barra della durata nella parte inferiore della schermata. Il media designer DomQuichotte, noto per i suoi tutorial su fx-ray.com, illustra in maniera molto chiara in un apposito tutorial per Adobe come creare in pochi semplici passaggi un’immagine animata con Photoshop. In sintesi si tratta di girare un video adatto da cui poi scegliere una breve parte da animare (come per il programma Cinemagraph Pro di Flixel). Una volta selezionata la parte di video desiderata, basterà ricavarne un’immagine statica. La parola magica diventa a questo punto “maschere di livello”. Con l’aiuto delle maschere di livello, sarà infatti possibile stabilire i punti dell’immagine statica in cui si dovrà vedere il video sottostante. Sovrapponendo i livelli ai file video, si otterrà lo stesso risultato di quando si usano i livelli dell’immagine. È quindi fondamentale riuscire sempre a vedere l’immagine e il video sottostante solo nei punti selezionati.

Il vantaggio di effettuare la modifica con Photoshop è il seguente: convertendo l’immagine statica selezionata in un oggetto avanzato, si potrà usufruire anche di tutte le altre funzioni per modificare le immagini. Che si tratti di filtri RAW o di altre applicazioni, l’immagine animata potrà essere modificata seguendo le stesse operazioni che si eseguirebbero per modificare le immagini di un prodotto o di un servizio fotografico.
L’aspetto interessante è che Photoshop non solo permette di creare un’immagine animata a partire da un video, ma consente anche, mediante la barra della durata, di modificare una semplice foto in maniera tale che dopo si muova. Tuttavia, questo metodo risulta essere poco flessibile, poiché il movimento viene simulato applicando maschere e trasformazioni (ad esempio l’ingrandimento). Come per Plotagraph, anche qui sono più adatti i soggetti fluidi quali ad esempio le nuvole o l’acqua.
In breve: Per coloro che sono abili nell’uso di Photoshop oppure, ancora meglio, che hanno già dimestichezza con la barra della durata del programma, questa diversa funzione di modifica sarà un gioco da ragazzi. Come descritto sopra, oltre a creare l’immagine animata, si possono applicare anche tutti gli altri strumenti di fotoritocco e filtri necessari per modificare l’immagine. Non occorrerà quindi acquistare nessun nuovo programma, ma basterà semplicemente adattare le funzioni dello strumento che già si possiede.





