Al primo utilizzo degli Smart Objects, la versatilità e le possibilità di applicazione di questa funzione di Photoshop non risultano così evidenti. Tuttavia, anche la semplice conversione di un’immagine in Smart Object può agevolare l’intero processo di elaborazione delle immagini. In questo tutorial, illustreremo tre diverse modalità di impiego degli Smart Object che semplificheranno il lavoro degli utenti di Photoshop.
Contenuto
- Gli Smart Objects su Photoshop
- Videotutorial
- Come ridimensionare le immagini senza perdere informazioni
- Adeguare gli effetti in un secondo momento
- Utilizzare gli Smart Objects come mock-up
Come utilizzare gli Smart Objects su Photoshop
A chiunque lavori con Adobe Photoshop è sicuramente capitato di rimpicciolire un’immagine per poi realizzare che le dimensioni originali erano in realtà molto più adatte. Il ridimensionamento di un’immagine comporta tuttavia la perdita di numerose informazioni difficilmente recuperabili. È proprio per evitare queste situazioni che Photoshop mette a disposizione dell’utente gli Smart Objects, detti anche oggetti avanzati.
A cosa servono gli Smart Objects
Qualsiasi immagine importata su Photoshop in realtà è già uno Smart Object. Ciò significa che il file importato non è una semplice immagine, bensì un documento completamente nuovo che oltre a tale immagine contiene anche tutti i dati relativi a essa. Ne deriva un vantaggio significativo: ridimensionando l’immagine, vengono modificate solamente le dimensioni del documento importato, non quelle dell’immagine. Di conseguenza, essendo i dati originali ancora disponibili, la versione originale dell’immagine potrà essere ripristinata senza che venga persa alcuna informazione.
Come capire se si sta lavorando con uno Smart Object
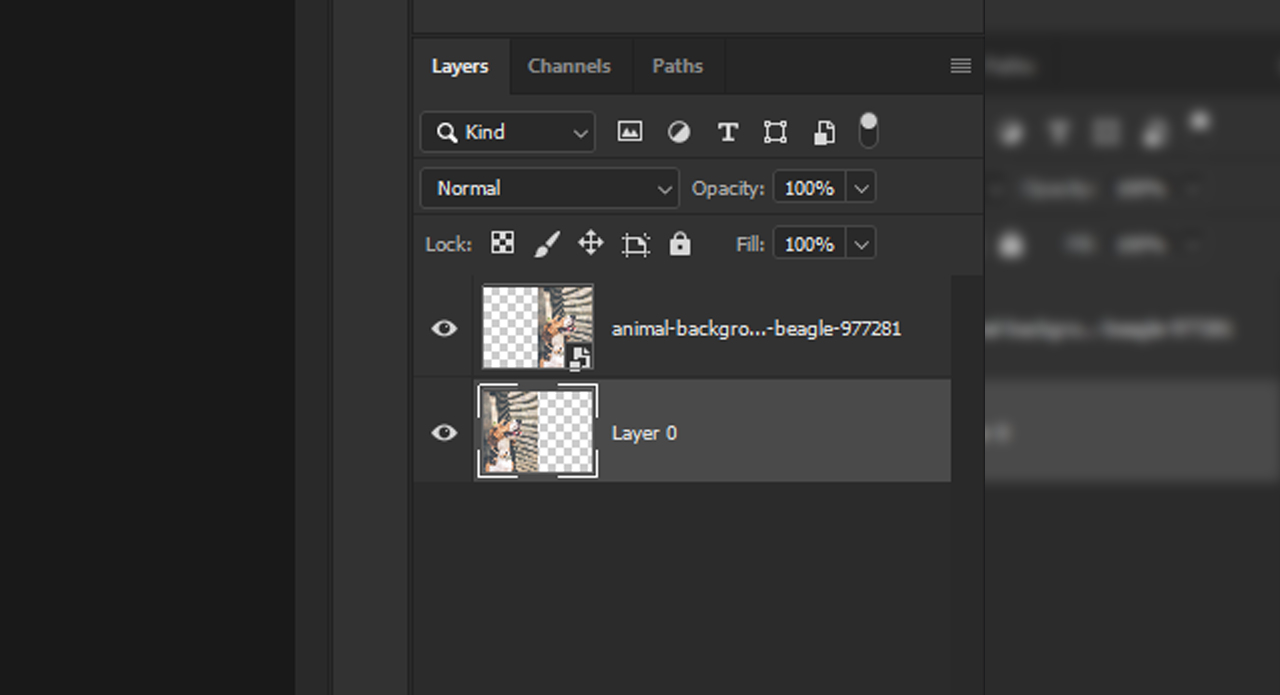
È possibile capire se l’immagine su cui si sta lavorando è uno Smart Object dalla piccola icona con il documento che si trova sulla miniatura del livello (il thumbnail), nella relativa finestra. Qualora non sia presente questa icona, in caso di ridimensionamento i dati dell’immagine verranno persi e ne conseguirà una riduzione della qualità.
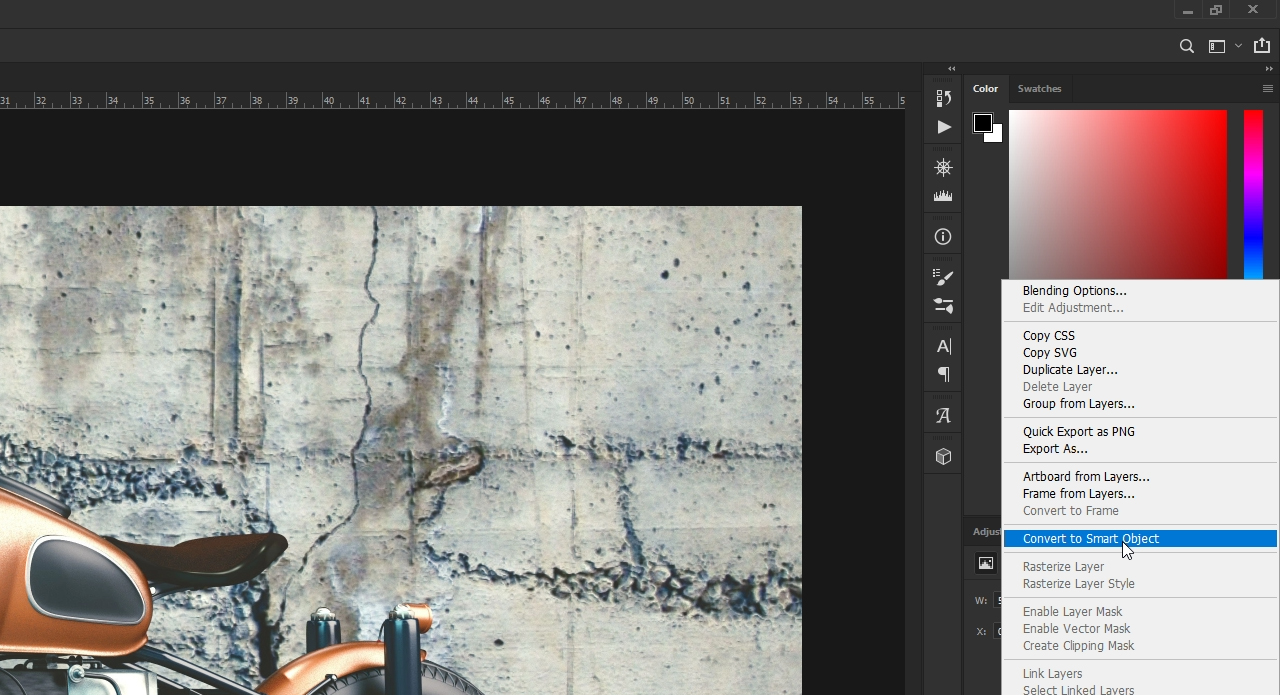
Su Photoshop, è possibile convertire l’immagine o il livello da elaborare in uno Smart Object in qualsiasi momento. A tale scopo, fare clic con il tasto destro del mouse sul livello che si desidera convertire e selezionare il comando Converti in oggetto avanzato.
Tutte le informazioni dell’immagine verranno salvate e mantenute al momento della conversione. Tuttavia, ingrandendo l’immagine oltre le dimensioni dei dati originali, la qualità ne risentirà, in quanto non sono disponibili dati corrispondenti. È pertanto preferibile ricorrere alla funzione automatica, che genera l’immagine appena importata direttamente come Smart Object. A meno che ciò non sia necessario per le fasi successive dell’elaborazione, è inoltre consigliabile non convertirla in un livello rasterizzato.
Altre possibilità di utilizzo degli Smart Objects
Abbiamo quindi stabilito che uno Smart Object contiene tutti dati dell’immagine rilevanti. Con uno Smart Object è inoltre possibile creare un effetto già applicato in modo tale che sia possibile modificarlo e adattarlo in un secondo momento. Non occorrerà quindi rimuovere l’effetto con la combinazione di tasti Ctrl+Z, ma sarà possibile aprire il relativo pannello direttamente dalla finestra Livelli con un semplice doppio clic sull’effetto.
L’utilizzo degli Smart Objects è molto comune anche durante la creazione di mock-up. Ad esempio, se si dispone dell’immagine di uno smartphone il cui motivo raffigurato verrà cambiato regolarmente, è possibile utilizzare lo Smart Object per inserire una nuova immagine in pochi clic. In questo modo si risparmia il tempo altrimenti necessario per adattare ogni nuovo motivo allo schermo.
Esempio 1: come ridimensionare le immagini senza che la qualità ne risenta
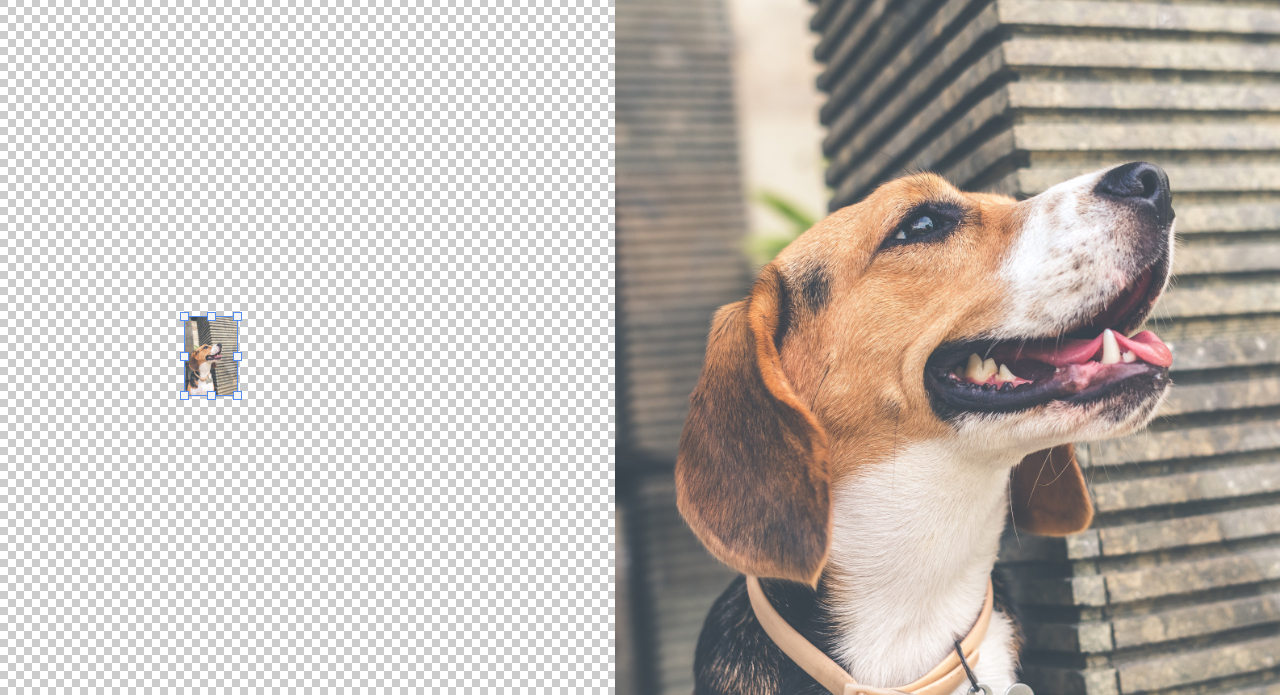
Per questo primo esempio è necessario illustrare nuovamente la funzione fondamentale degli Smart Objects. Sulla sinistra del documento si trova l’immagine del cane come livello rasterizzato. Rimpicciolendo considerevolmente l’immagine con la combinazione di tasti Ctrl+T, confermando il ridimensionamento con il tasto Invio e infine ripristinando le dimensioni originali, è possibile notare (dall’immagine e dal video soprariportati) come l’immagine presenti una netta differenza rispetto a quella a destra.
Attraverso il ridimensionamento, il motivo ha perso numerose informazioni relative all’immagine e la qualità ne ha risentito di conseguenza. L’immagine a destra, invece, è stata precedentemente convertita in uno Smart Object. Lo si può capire dalla presenza della piccola icona con il documento sulla miniatura del livello.
Rimpicciolendo ora questa immagine, confermando il ridimensionamento con il tasto Invio e ripristinando le dimensioni originali, si nota come il motivo risulti estremamente nitido. Rendendo l’immagine uno Smart Object, tutte le informazioni relative all’immagine precedenti alla conversione vengono infatti salvate e conservate per i flussi di lavoro successivi.
Esempio 2: adeguare gli effetti in un secondo momento
In questo esempio, vogliamo applicare lungo la strada un effetto molto popolare, lo “Scostamento inclinazione”. Quest’ultimo sfocherà tutte le aree selezionate, mantenendo nitida esclusivamente un’area definita in precedenza. A tale scopo, convertire innanzitutto l’immagine in uno Smart Object: fare clic con il tasto destro del mouse sul livello dell’immagine e selezionare il comando Converti in oggetto avanzato.
La tecnica del “Tilt-Shift”
“Tilt-Shift” è un termine fotografico che designa un tipo di obiettivo con il quale è possibile scattare foto traslando l’inclinazione. In questo modo, la fotografia che ne consegue appare come un paesaggio in miniatura oppure come un modellino. Questo effetto è applicabile anche durante la fase di ritocco delle immagini, ad es. con Adobe Photoshop.
Aggiungere quindi l’effetto Scostamento inclinazione selezionando Filtro → Galleria sfocatura. Si aprirà una finestra da cui sarà possibile impostare l’effetto in modo tale che segua la direzione della strada. Il piccolo cursore circolare consentirà di regolare l’intensità della sfocatura.
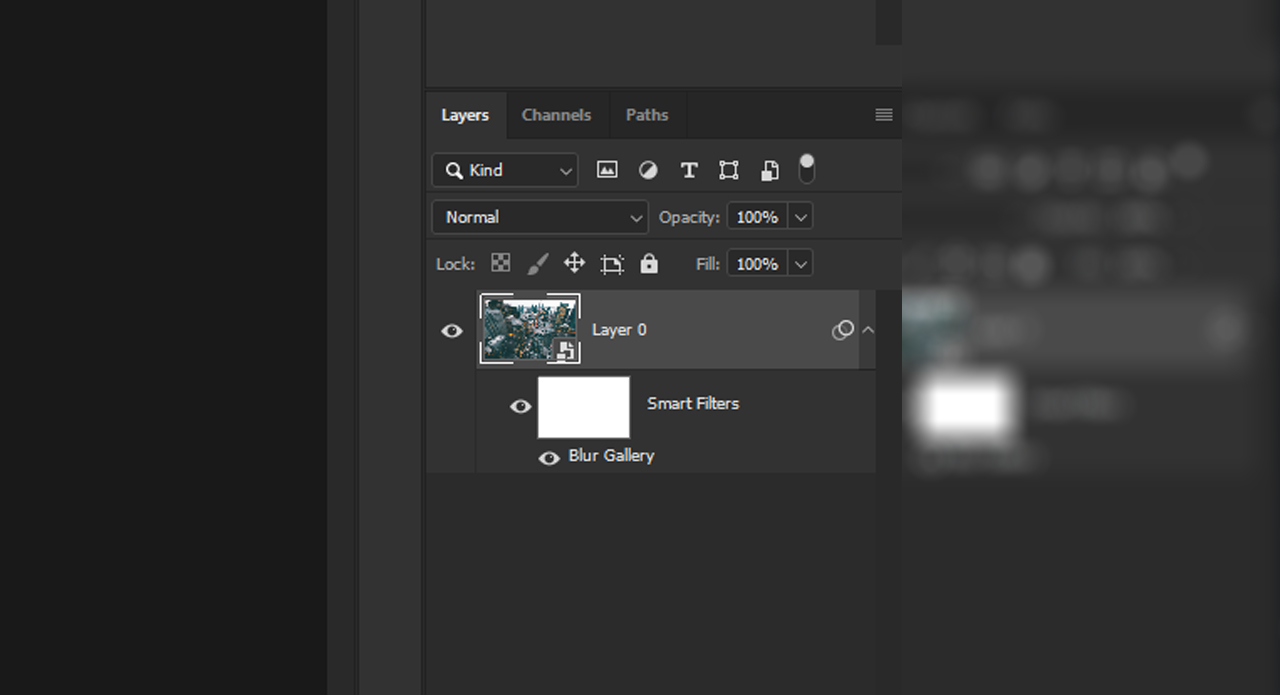
Fare clic su Ok nella parte superiore del pannello per applicare l’effetto. Nella finestra Livelli, sotto al livello dell’immagine, sarà ora visibile l’effetto. Quest’ultimo è stato applicato come filtro avanzato, motivo per cui sarà possibile apportare altre modifiche alle impostazioni dell’effetto con un semplice doppio clic:
in questo modo, si ritornerà direttamente al pannello dell’effetto Scostamento inclinazione. Oltre che del filtro avanzato, si disporrà anche di una maschera di livello, la quale consentirà di escludere le aree a cui non deve essere applicato l’effetto.
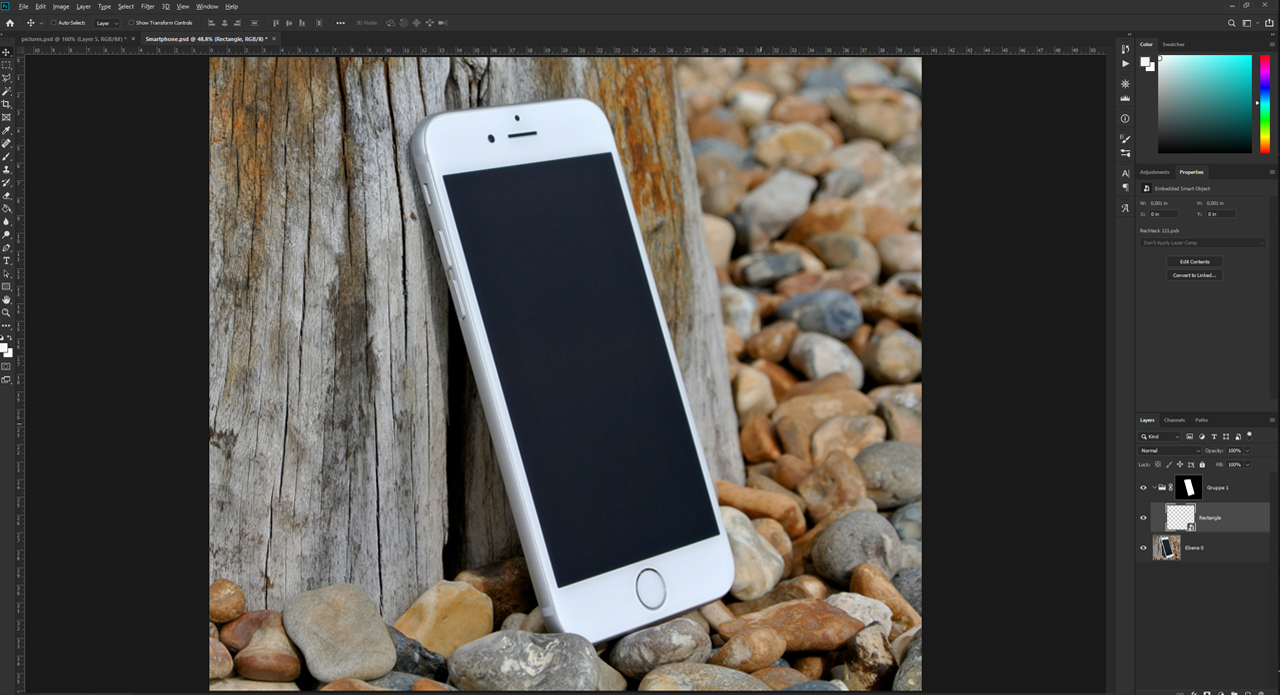
Esempio 3: utilizzare gli Smart Objects Photoshop come mock-up
Nello schermo di questo smartphone appoggiato a un albero è necessario inserire un’immagine destinata a essere cambiata regolarmente e che sia allineata correttamente in termini di prospettiva. Ovviamente, è sempre possibile importare la nuova immagine e adeguarla manualmente allo schermo ogni volta. Tuttavia, gli Smart Objects rendono questo processo superfluo.
Convertire il livello del mock-up in Smart Object
Affinché l’adeguamento dell’immagine allo schermo risulti più facile, in precedenza è stata creata una maschera di livello in una cartella attorno al display. Utilizzare ora lo strumento Rettangolo per realizzare una cornice le cui dimensioni corrispondano all’incirca a quelle dello schermo. Dopodiché, fare clic con il tasto destro del mouse sul livello del rettangolo nella finestra Livelli e selezionare il comando Converti in oggetto avanzato.
Adeguare la superficie
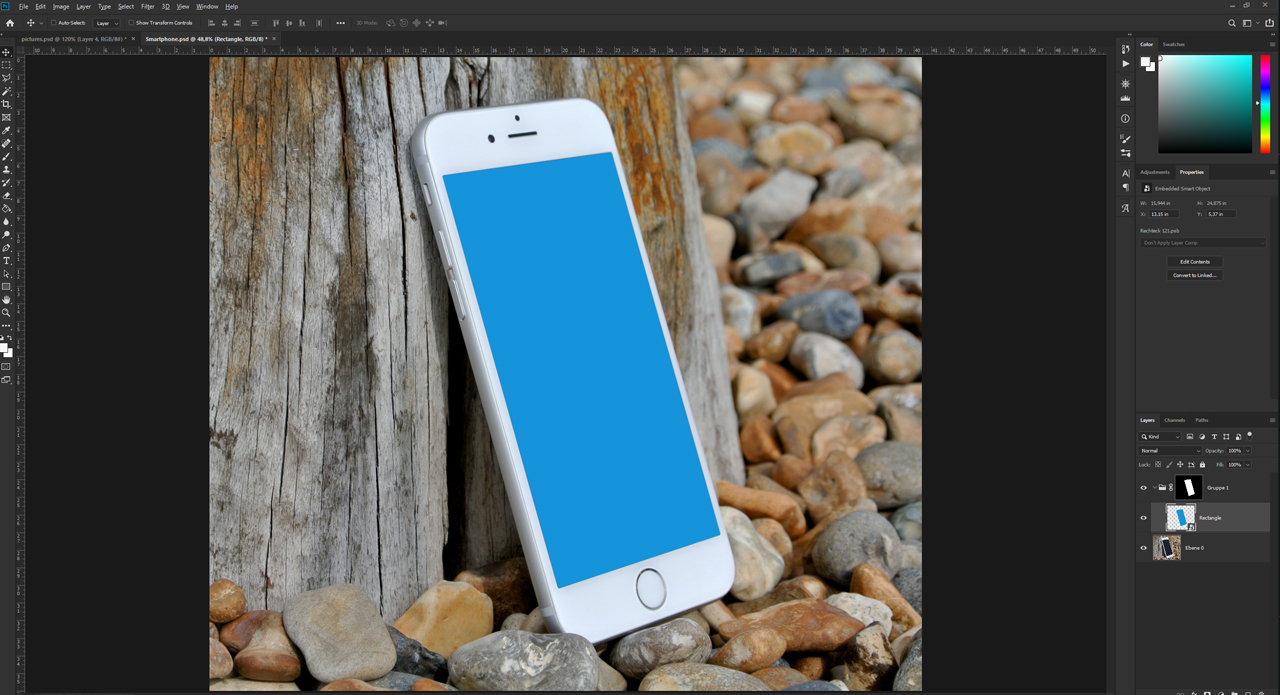
Tutte le informazioni, come le dimensioni o l’attuale colore del rettangolo, verranno salvate. Qualora non sia ancora stato fatto, trascinare il rettangolo nella cartella con la maschera di livello e fare clic su Elabora → Trasforma → Distorci. Ora sarà possibile adattare le dimensioni del rettangolo a quelle dello schermo dello smartphone facendo clic sulle maniglie d’angolo e trascinandole.
Non appena il rettangolo ricoprirà la stessa area del display, confermare le impostazioni con il tasto Invio.
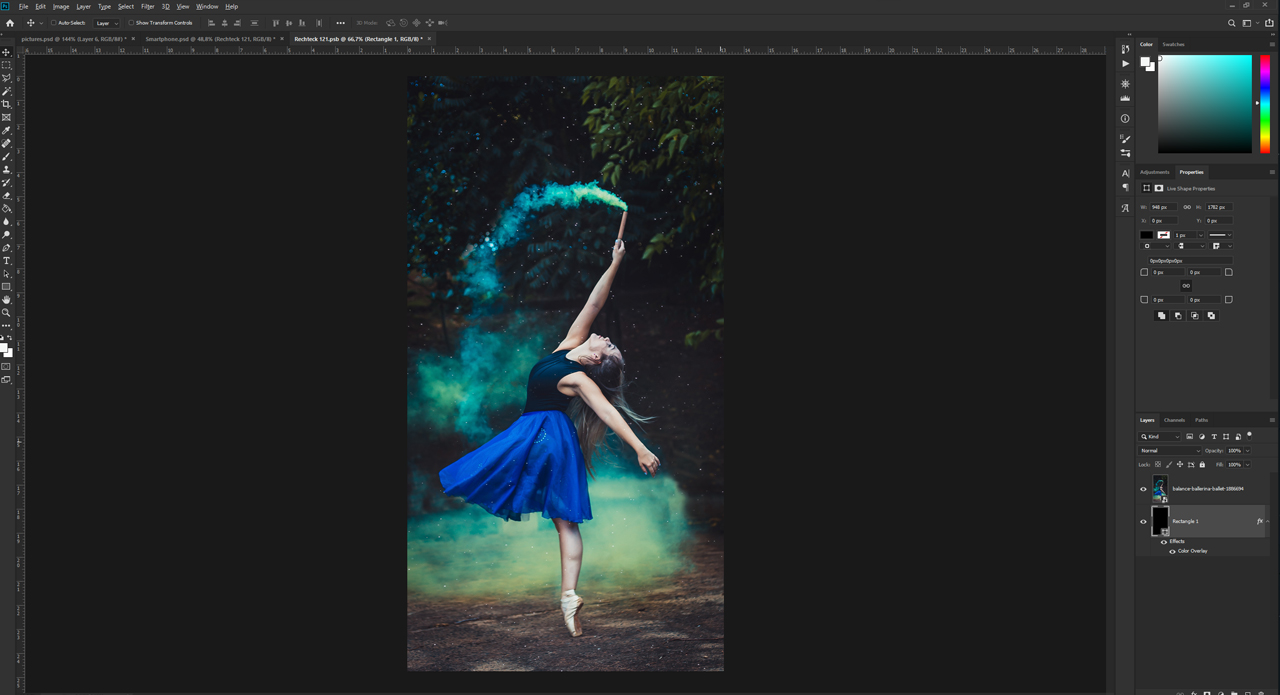
Inserire l’immagine
Per inserire un’immagine nel rettangolo basta fare doppio clic sul livello del rettangolo nella finestra Livelli. Il rettangolo verrà aperto come un nuovo documento collegato. Ci troviamo ora all’intero dello Smart Object, nel file di origine. Poiché la conversione in Smart Object è avvenuta prima che il rettangolo venisse adeguato allo schermo, ora verrà visualizzata la tipica schermata di elaborazione relativa al rettangolo, da cui sarà possibile importare un’immagine e adattarla a piacimento.
Salvare lo Smart Object e ultimare il mock-up
Una volta concluso l’adeguamento, occorrerà salvare il documento e/o lo Smart Object, come segnalato dall’asterisco nella scheda del documento situata in alto. Ricorrere alla combinazione di tasti Ctrl+S per eseguire il salvataggio. Dopodiché, chiudere il documento mediante la X apposta all’estremità della scheda del documento per tornare al mock-up dello smartphone. L’immagine apparirà ora sulla superficie dello schermo, allineata correttamente in termini di prospettiva.
In quest’ultima fase, è possibile salvare il documento come file PSD. L’immagine sul display dello smartphone sarà modificabile e sostituibile in qualsiasi momento con un doppio clic sul livello del rettangolo nella finestra Livelli.
Credits:
A cura del media designer Christoph Ullrich.