Disponibili in diverse varianti, forme e formati, i pieghevoli sono il mezzo di comunicazione ideale per trasmettere le informazioni in modo chiaro e ordinato. In questo tutorial verranno descritti i procedimenti necessari per creare un pieghevole in formato verticale con design orizzontale, con l’aggiunta di suggerimenti utili per una perfetta realizzazione.
Un pieghevole per un invito a una festa estiva
Il pieghevole che abbiamo appositamente creato per questo tutorial è un biglietto di invito a una festa estiva organizzata dal negozio di musica immaginario Starmusic. L’invito è rivolto sia ai clienti che ai dipendenti e non è personalizzato. L’intento è quello di attirare e incuriosire il destinatario, invitandolo al tempo stesso all’evento e dandogli tutte le informazioni necessarie per parteciparvi.
Struttura del pieghevole:
- Numero di pagine: 6
- Formato: DIN lungo (DL)
- Piegatura: piega a portafoglio
- Orientamento: formato verticale, ossia la piega è eseguita sul lato lungo del formato DL
- Orientamento del design: formato orizzontale
- Particolarmente adatto per inviti a svariati tipi di eventi

In un progetto di questo tipo (pieghevole a sei pagine con piega a portafoglio in formato verticale con design orizzontale) ci sono due aspetti che rendono la realizzazione particolarmente complicata: la piega a portafoglio e l’orientamento del design in orizzontale, con orientamento del formato in verticale (parole chiave: direzione di lettura vs orientamento delle pagine).

Piega a portafoglio e piega a fisarmonica
Un pieghevole a sei pagine può essere realizzato con piega a portafoglio oppure con piega a fisarmonica. Il tipo di piegatura utilizzato andrà a influire sulla dimensione di ciascuna delle sei pagine.

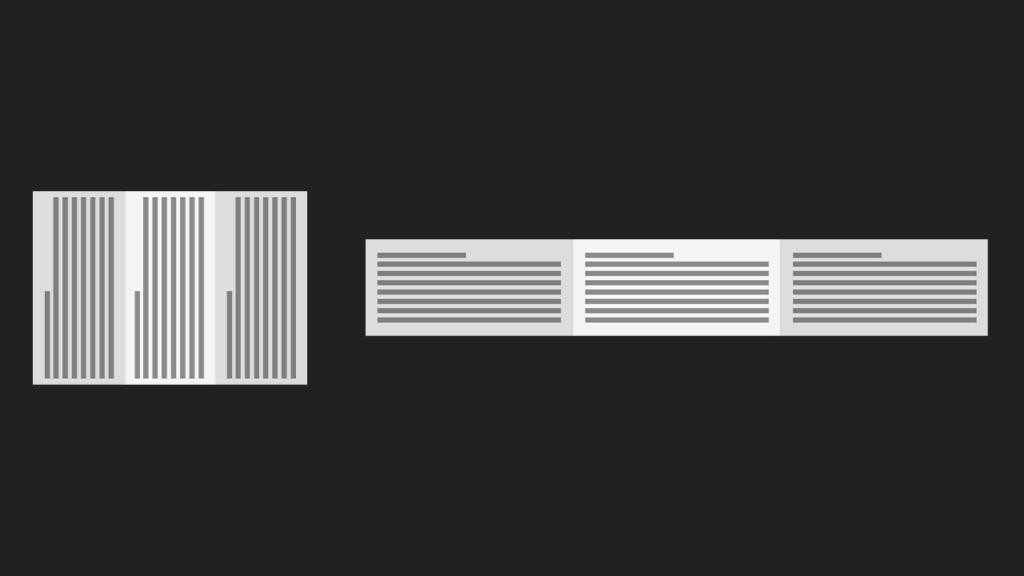
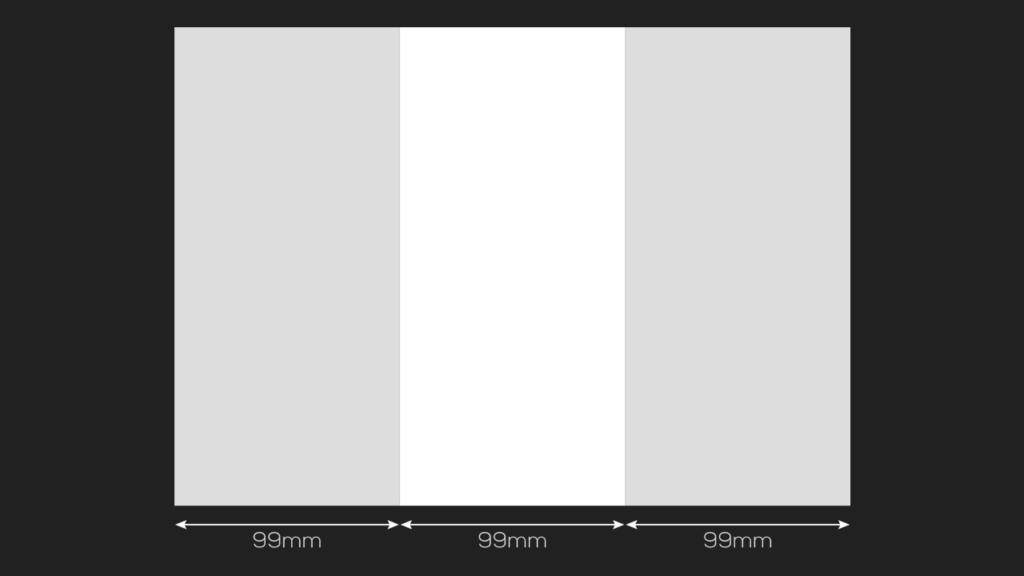
Nella piega a fisarmonica, le due pieghe sono eseguite in direzioni opposte. Prendiamo per esempio un foglio di dimensioni A4, appoggiamolo sul tavolo davanti a noi in orizzontale e dividiamolo in tre parti uguali da 99 mm ciascuna. Pieghiamo quindi il primo terzo su un lato, giriamo il foglio e pieghiamo l’altro terzo dalla parte opposta. Girando il foglio piegato dalla parte del lato lungo, l’effetto sarà quello di una piega eseguita a fisarmonica.

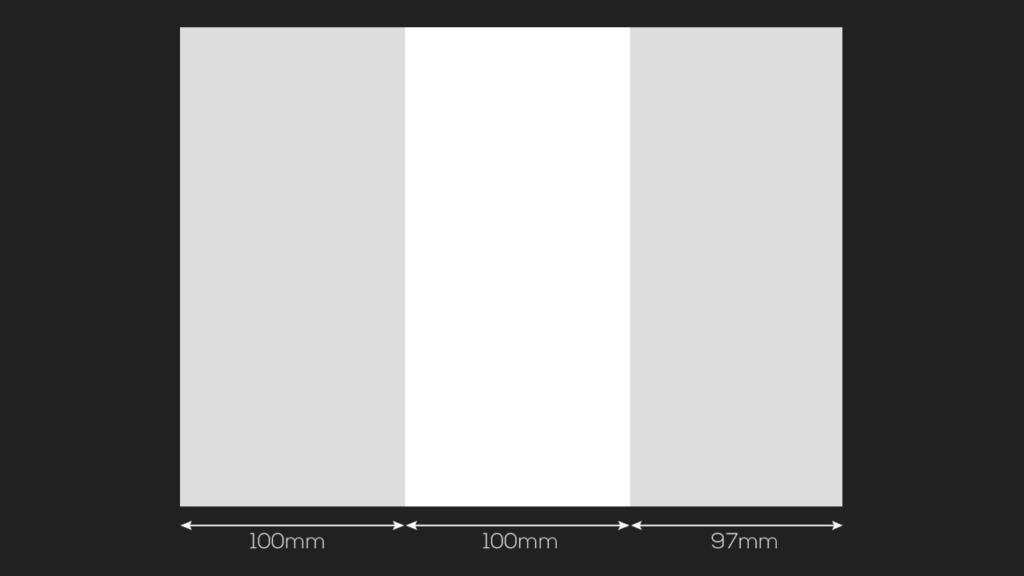
Nella piega a portafoglio il procedimento è leggermente diverso. Prendiamo un altro foglio di dimensioni A4 e pieghiamo i due terzi verso l’interno in modo da creare una piega a portafoglio. Affinché il pieghevole riesca a chiudersi correttamente, il lembo di chiusura, che andrà piegato verso l’interno e coperto dalla prima pagina, dovrà essere come minimo più corto delle altre parti. Le proporzioni del nostro foglio sono in questo caso 100 mm, 100 mm e 97 mm. In questo modo il pieghevole con piega a portafoglio si chiuderà in maniera impeccabile.
La corretta direzione di lettura
Torniamo ora al nostro pieghevole dell’inizio. Scegliere quali informazioni inserire nelle varie pagine dipende un po’ dalla nostra creatività. Consigliamo di impostare l’orientamento e la direzione di movimento di tutte le pagine sul proprio pieghevole di prova. Un metodo efficace consiste nello scrivere su ogni pagina un numero da 1 (prima pagina) a 6 e una parola nella direzione di lettura che si desidera. In questo modo si potrà capire facilmente in quale direzione orientare testo, layout e design affinché il pieghevole abbia l’effetto voluto. Consigliamo vivamente di usare un supporto per visualizzare il prodotto finito, poiché faciliterà di gran lunga la creazione del pieghevole.
Il nostro prezioso suggerimento
Prendi un foglio e prova a creare il tipo di piegatura che più desideri! Se hai già in mente il design che vuoi inserire, contrassegna ogni pagina con un numero e una parola: in questo modo potrai prevedere quali elementi introdurre nel documento dei dati per la stampa e in quale direzione di lettura posizionarli!
Utilizzo del modello InDesign
Come per qualsiasi prodotto ordinato su Onlineprinters, anche per i pieghevoli sono disponibili diversi modelli per Adobe InDesign. Per poter ricevere i dati per la stampa in un formato tale da renderli facilmente elaborabili, si consiglia caldamente di usare uno di questi modelli. Il loro utilizzo consentirà di creare dati per la stampa perfetti sotto tutti i punti di vista!
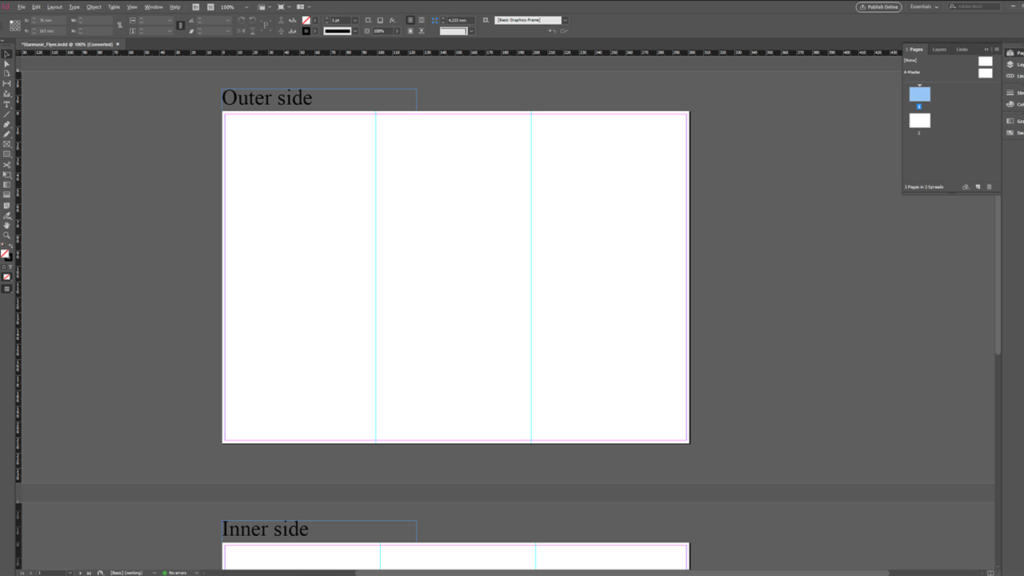
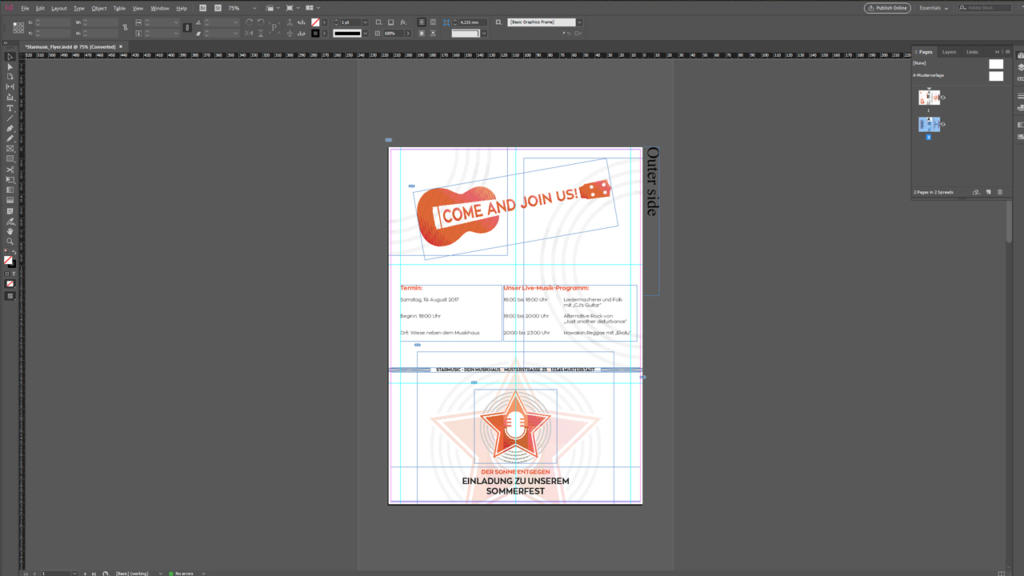
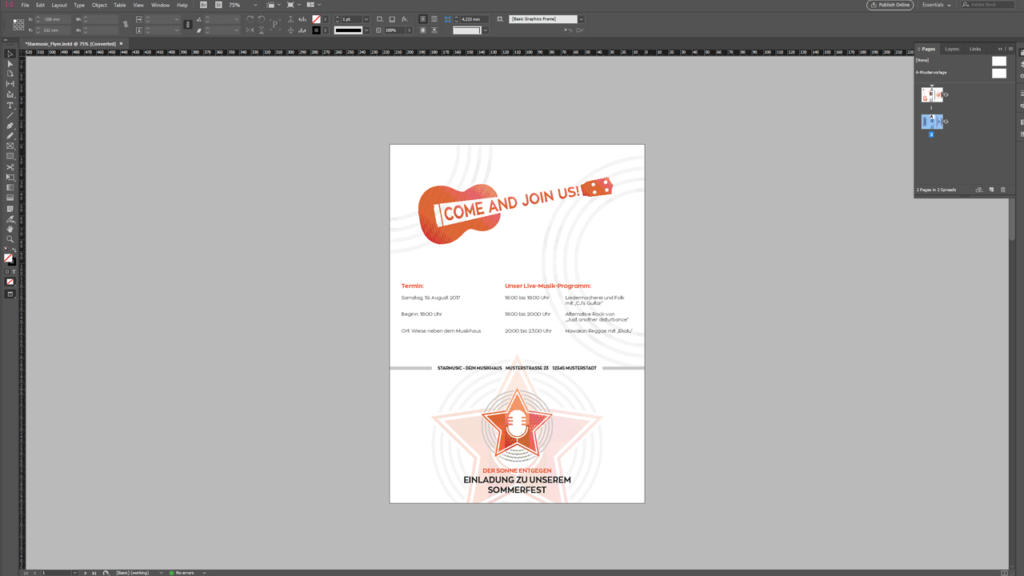
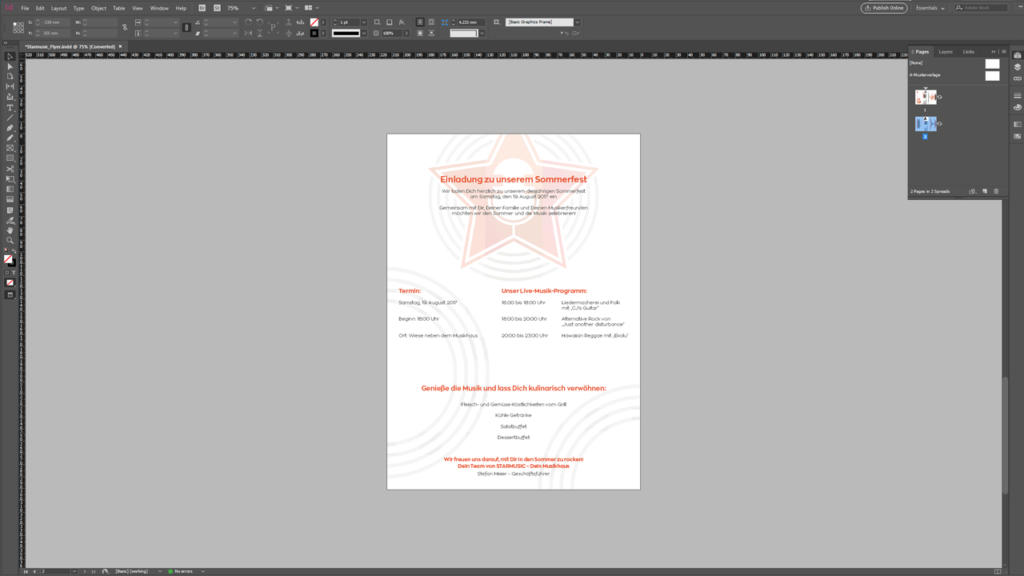
Aprendo il modello in InDesign, non troveremo un documento di lavoro con sei pagine singole, bensì un documento di sole due pagine. Ciò è dovuto al fatto che il pieghevole deve risultare “già pronto all’uso”. Ovvero: le sei pagine sono correttamente posizionate su un lato esterno e su un lato interno, tre pagine DL “verticali” (in formato verticale) affiancate, lato lungo su lato lungo. Il refilo è di 2 mm sui 4 lati e i due bordi di piega sono contrassegnati con linee ausiliarie, sia sul lato interno che sul lato esterno.
Attenzione: come sottolineato in precedenza, in una piega a portafoglio le pagine DL non hanno tutte le stesse dimensioni. Una delle tre pagine sul lato interno ed esterno è stata ridotta a 97 mm, mentre le restanti pagine sono larghe 100 mm. Analizzando più attentamente il modello, noteremo che sul lato esterno la pagina più corta (quella da 97 mm) si trova a sinistra, mentre sul lato interno si trova a destra. Ciò dipende dal fatto che durante il processo di stampa il foglio viene girato come le pagine di un libro. Provalo sul tuo modello!
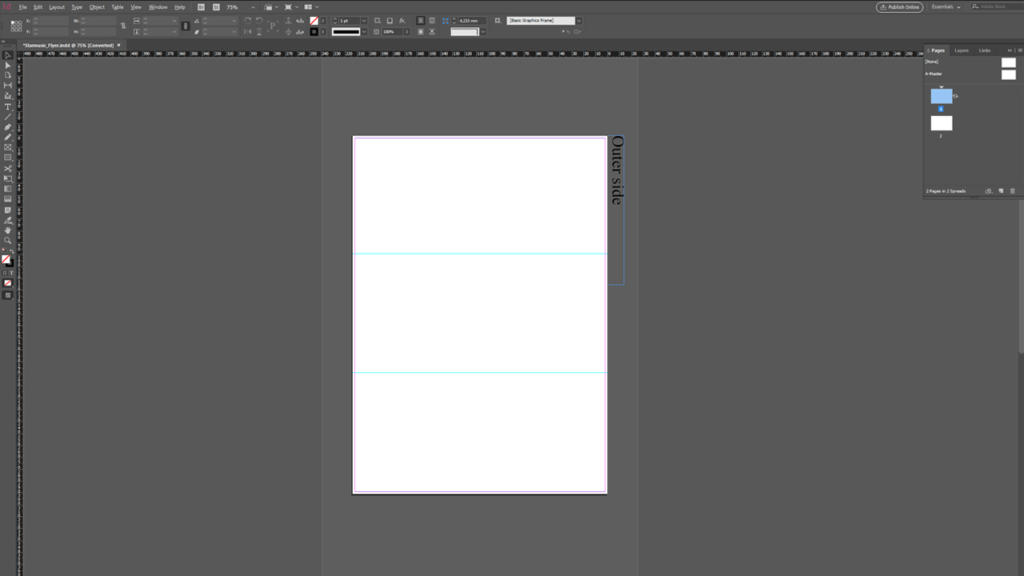
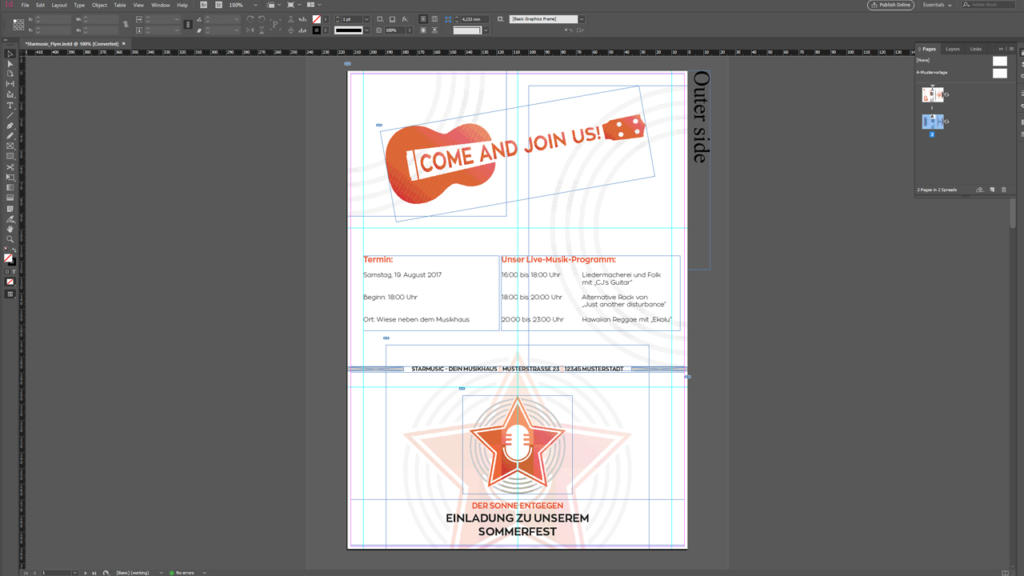
La domanda che ora sorge spontanea è la seguente: con il modello girato in questa direzione non si rischia il torcicollo? Ben detto! Se vogliamo un design in formato orizzontale, la pagina dovrà essere ruotata. InDesign dispone a tal proposito di una funzione molto pratica e utile: mediante l’opzione Ruota visualizzazione pagine affiancate, possiamo ruotare il documento di InDesign di 90° in senso orario per portarlo nella giusta posizione di lavoro. La rotazione verrà mantenuta solo in InDesign: al momento dell’esportazione del file dei dati per la stampa, la pagina verrà esportata con l’orientamento originario del modello, come richiesto da Onlineprinters!
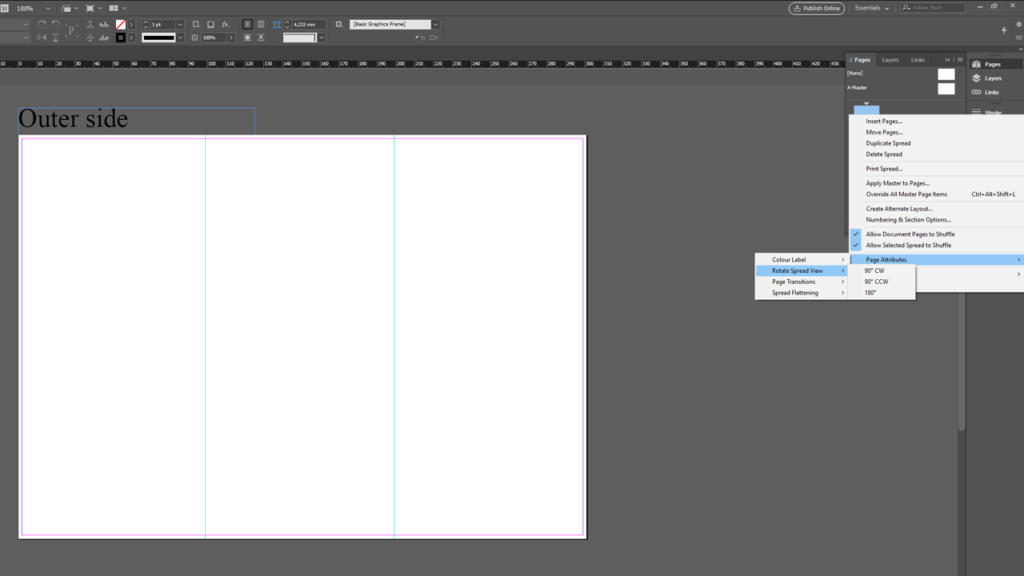
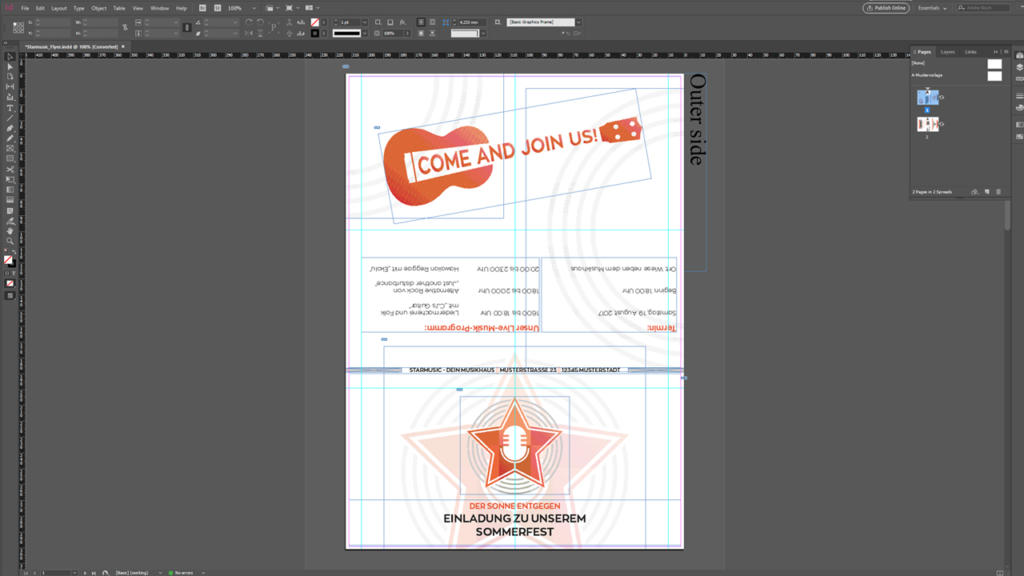
La funzione Ruota visualizzazione pagine affiancate si trova nel pannello Pagine: basta cliccare con il tasto destro sulla prima pagina (lato esterno), selezionare Attributi di pagina e cliccare su Ruota visualizzazione pagine affiancate. Qui potremo ruotare la visualizzazione delle nostre pagine di 90° in 90°. Nel caso del nostro pieghevole dovremo ruotare il documento di 90° in senso orario. Tale passaggio andrà naturalmente ripetuto anche per la seconda facciata (lato interno).
Affinché dopo l’esportazione l’orientamento di base dei dati per la stampa possa coincidere con quello richiesto dalla stamperia, basterà ricorrere alla funzione di modifica della visualizzazione delle pagine affiancate.
Il design del nostro pieghevole
In un pieghevole di sei pagine con piega a portafoglio esistono diverse soluzioni che ci permettono di sfruttare in modo creativo l’impostazione e il “movimento delle pagine”. Contestualmente dovremo tener presente alcuni fattori importanti: come verrà maneggiato il pieghevole? Quale elemento verrà visualizzato per primo? In che direzione vanno le pagine quando si apre? Di seguito illustreremo la strategia da noi scelta, fornendo una breve descrizione dei contenuti del nostro invito e spiegando allo stesso tempo il motivo per cui abbiamo deciso di inserirli in quella determinata posizione.
Distribuzione delle informazioni
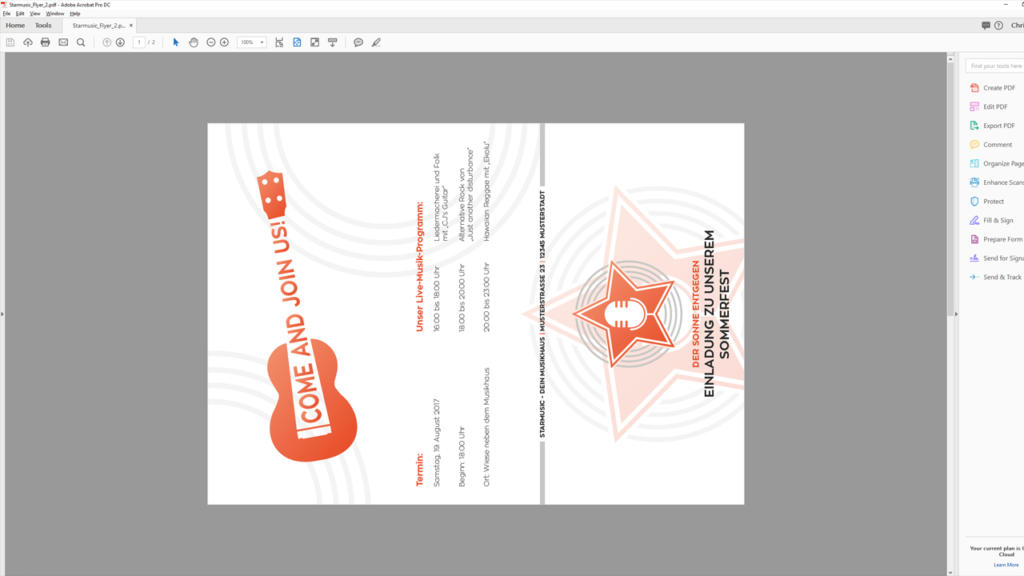
Nel momento in cui il destinatario riceverà il pieghevole del negozio di musica Starmusic, vedrà innanzitutto la prima pagina contenente il tema principale del biglietto (l’invito a una festa estiva) e il logo del negozio stesso.
Una volta aperto il pieghevole, lo sguardo sarà catturato dal messaggio accattivante “Come and join us”, accompagnato da un ukulele elaborato nel Corporate Design del negozio di musica.
In alto apparirà ora la prima pagina del lato interno del pieghevole, in cui è stato inserito un breve testo introduttivo.
Aprendo quindi il lembo inferiore, sarà possibile vedere il lato interno del pieghevole per intero. Questa sezione contiene tutte le informazioni relative all’invito: in alto l’introduzione e l’invito vero e proprio, al centro il luogo, l’ora e il programma musicale della festa, in basso altre informazioni generali e il mittente. Con questo tipo di impostazione, il pieghevole potrebbe essere appeso direttamente su una bacheca per avere tutte le informazioni a portata di mano.
Quando il destinatario richiuderà il pieghevole, rimarrà visibile solo il retro. Qui sono riportate ancora una volta le informazioni relative all’orario, al luogo e al programma musicale della festa, con l’aggiunta dell’indirizzo completo del negozio di musica. In questo modo potremmo appendere il pieghevole sulla bacheca anche da chiuso.
Colori
Il negozio di musica Starmusic possiede un proprio Corporate Design. Nello specifico si tratta del logo e in particolar modo del colore arancione sgargiante con un grigio moderno. Tali combinazioni di colore dovranno emergere anche nel design del pieghevole. L’arancione è stato usato sia per i titoli che per il disegno dell’ukulele, mentre ai testi rimanenti è stato applicato un classico nero. Nello sfondo abbiamo invece utilizzato delle leggere filigrane, formate dal grigio del Corporate Design e dalle parti che compongono il logo.
Dimensioni del testo
In linea di principio un pieghevole deve essere in grado di trasmettere tutte le informazioni principali in modo immediato. I blocchi di testo vanno quindi evitati. Oltre che breve, il testo deve avere una dimensione tale da poter essere facilmente leggibile. I caratteri diritti con linee sottili usati nel nostro esempio devono quindi essere di dimensioni appropriate allo scopo previsto.
Elementi creativi
Abbiamo voluto dare al nostro pieghevole un look minimalista, lasciando volutamente uno spazio bianco. Se però lo spazio bianco prevale troppo rispetto agli altri elementi, il pieghevole apparirà immediatamente vuoto e insignificante. Fortunatamente ci viene in aiuto il logo del negozio di musica. Sullo sfondo del pieghevole è stato splendidamente riprodotto l’effetto delle onde sonore sotto forma di cerchi leggermente opachi, creando quindi un legame tra i vari elementi. Dal punto di vista estetico basta quindi trovare un elemento creativo che riempia adeguatamente lo sfondo.
Bordi di piega
Grazie alle linee ausiliare, nel modello InDesign è possibile visualizzare il punto esatto in cui si trova un bordo di piega. Una volta stampato, il pieghevole potrebbe tuttavia presentare alcune minime differenze. Per questo motivo si consiglia di tenere sempre una certa distanza tra i bordi di piega e gli elementi quali titoli, corpo del testo e loghi. Il particolare design in filigrana ci permette di inserire gli elementi in filigrana oltre i bordi di piega in maniera semplice ed elegante. Ciò non produce solo un effetto esteticamente piacevole su tutto il pieghevole, ma evita anche che si crei contrasto tra il bordo di piega e il design.
Come per i bordi di piega, anche con il refilo su tutti i lati dobbiamo assicurarci che gli elementi del design, quali appunto la filigrana, vadano effettivamente fino al bordo e che gli elementi principali mantengano la distanza di sicurezza consigliata dal formato finale.
Il nostro design


Varianti del retro del pieghevole
La pagina 6 del pieghevole, ovvero il retro del pieghevole chiuso, rappresenta una piccola sfida durante la fase di creazione. Esistono infatti due modi in cui il pieghevole può essere girato: sul lato lungo oppure sul lato corto. Il modo in cui il destinatario girerà il pieghevole influenzerà la direzione di lettura del retro dello stesso. Nel momento in cui andremo a creare un pieghevole del genere, dovremo dunque prendere una decisione in merito.
Variante 1: girare il pieghevole chiuso sul lato lungo. In questa variante le tre pagine DL del lato esterno avranno la stessa direzione di lettura.
Variante 2: girare il pieghevole chiuso sul lato corto. In questo caso la pagina centrale delle tre pagine DL del lato esterno si troverà nella direzione opposta rispetto alle altre due.
A seconda della direzione di lettura desiderata, in InDesign andrà sostanzialmente girata una sola pagina, ossia la pagina centrale del lato esterno. Nel nostro design basterà evidenziare tutti gli elementi presenti in questo terzo e ruotarli di 180°. In questo modo aiuteremo il destinatario a leggere i contenuti di quella pagina nella giusta direzione quando girerà il pieghevole sul lato corto.
Ora prova anche tu a creare il tuo pieghevole in formato verticale con design orizzontale! Buon lavoro!
Credits:
A cura del media designer Christoph Ullrich.