Se due o più colori sono posti in relazione diretta tra loro, creano un effetto completamente nuovo a seconda delle rispettive proprietà e della loro combinazione.
L’insegnante d’arte e pittore svizzero Johannes Itten (1888 – 1967) ha sistematizzato queste interazioni tra colori adiacenti. Definì sette contrasti di colore basati su una ruota di colori da lui sviluppata e che sono ancora oggi parte integrante della moderna teoria del design.
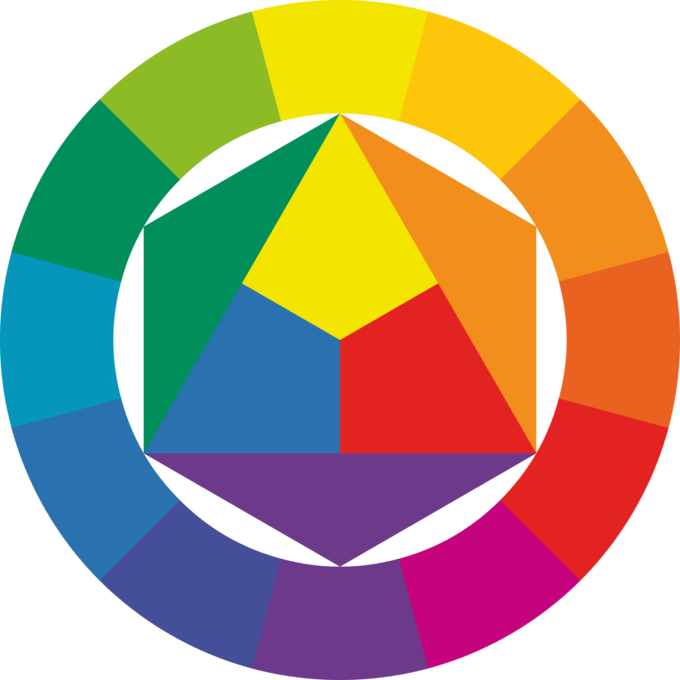
Prima di esaminare i vari contrasti di colore, tuttavia, è opportuno dare un’occhiata più da vicino alla ruota dei colori di Itten.

La nota ruota dei colori di Itten, composta da dodici parti, si basa sui tre colori di base o primari, rosso, giallo e blu, dai quali si possono mescolare i tre colori secondari, arancione, verde e viola. Se i colori primari e secondari vengono mescolati, si ottengono altri sei colori misti, i cosiddetti colori terziari (rosso-arancio, giallo scuro, verde chiaro, blu-verde, blu-viola e rosso-viola).
Nel corso degli anni, tuttavia, il modello di Itten è stato criticato da Harald Küppers, un tecnico di stampa tedesco. Egli notò che i colori opposti in una ruota di colori – i cosiddetti colori complementari – dovrebbero fisicamente risultare sempre grigi. Tuttavia, i colori complementari di Itten producono effettivamente tonalità marroni e sporche quando vengono mescolati.
Küppers ha anche criticato il fatto che Itten non abbia prestato ulteriore attenzione ai colori bianco e nero nella sua ruota dei colori.
A prescindere dalle critiche di Küppers, si può osservare che le miscele di colori realizzate secondo la teoria dei colori di Itten sono difficili da mescolare e non sempre facili da capire.

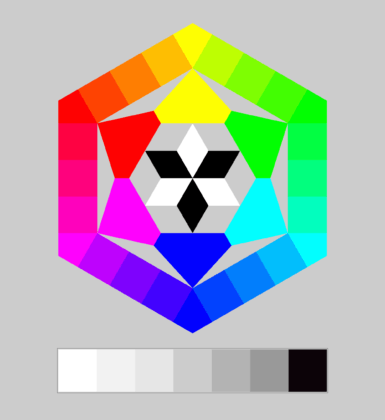
Nel suo modello di colore esagonale, Küppers presentò poi i suoi otto colori di base: i colori primari della luce rosso, verde e blu – secondo Küppers rosso-arancio, blu-viola e verde -, i colori primari di stampa ciano, magenta e giallo, nonché il nero e il bianco. Questi colori primari danno luogo a un numero di colori miscelabili molto più elevato rispetto a quello praticamente possibile con la teoria dei colori di Itten. Inoltre, entrambi i tipi di colore, i colori per lo schermo e i colori per la stampa, possono essere inseriti in un unico modello.
La teoria del colore di Küpper è quindi di particolare interesse per i media designer e sarà inclusa nella seguente considerazione dei sette contrasti di colore di Itten.
I 7 contrasti di colore
1. contrasto colore-in-sé (o contrasto colore)



Il contrasto colore-in-sé con i colori primari di Itten rosso, giallo e blu (a sinistra), i colori secondari arancione, verde e viola (al centro) e i colori pastello misti (a destra).
Il contrasto colore-in-sé si crea quando vengono combinati almeno due colori puri.
Il contrasto è particolarmente elevato quando si scelgono colori puri e forti che sono molto distanti tra loro sulla ruota dei colori. Un esempio è la combinazione dei colori primari di Itten: rosso, giallo e blu.
Con i suoi colori non contaminati, il contrasto colore-in-sé appare molto colorato, sorprendente e forte. È associato a caratteristiche come allegria, luminosità, spensieratezza, ma anche ingenuità, sgarbo e rumore.
Nella pubblicità, il contrasto attira rapidamente l’attenzione. Incarna anche la vitalità, la versatilità e la creatività.
Tuttavia, la combinazione di più toni di colore può anche apparire invadente e sgargiante. Per contrastarlo, si riduce la luminosità e la saturazione dei colori, ad esempio. I colori tenui e pastello hanno un effetto calmante e meno rumoroso. Anche la combinazione di colori misti di solito ha un effetto più piacevole sull’osservatore, in quanto sono meno intensi dei colori puri.
2. contrasto complementare



Il contrasto complementare è una forma estrema di contrasto cromatico che si crea combinando due colori complementari.
I colori complementari sono colori opposti sulla ruota dei colori – ad esempio, secondo Küppers, le coppie di colori rosso e ciano, verde e magenta o blu e giallo.
Il contrasto tra due colori complementari appare molto estremo e vivace, in quanto i colori rafforzano l’effetto reciproco. Questo è un vantaggio che i designer sfruttano per far apparire motivi, disegni o pubblicità ancora più impressionanti.
Come nel caso del contrasto colore-in-sé, anche le combinazioni di colori complementari misti determinano un contrasto più morbido con il contrasto complementare.
Conosce questo fenomeno?
Quando due colori complementari vengono accostati o combinati come testo e sfondo, il nostro senso della vista viene sovrastimolato. Ciò si traduce in uno ‘sfarfallio’ ai confini tra i colori, che crea un’impressione sgradevole. Questo sfarfallio può essere ridotto, ad esempio, regolando la luminosità di uno o di entrambi i colori.
3. contrasto luce-buio (o contrasto di luminosità)



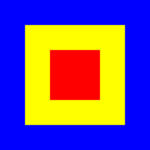
Il contrasto chiaro-scuro più forte a sinistra: bianco/nero. Al centro, un esempio di font con scritte gialle su sfondo blu. A destra, un esempio che mostra la scarsa leggibilità del verde sul colore complementare magenta.
Nel contrasto chiaro-scuro, un colore chiaro viene accostato a un colore scuro. Vengono utilizzati colori brillanti, così come il nero, il bianco e il grigio, mentre la combinazione di bianco e nero costituisce il contrasto più estremo.
Soprattutto per loghi, flyer, poster o pittogrammi, un forte contrasto chiaro-scuro è sorprendente, facile da leggere e memorabile.
Oltre alla classica combinazione di lettere nere su sfondo bianco, gli elementi di testo chiari hanno un aspetto migliore sulle superfici scure. Quando posiziona un testo colorato su superfici colorate, è consigliabile scegliere colori che differiscono notevolmente in termini di luminosità. Tra i colori puri e luminosi, il giallo e il blu formano il contrasto più forte tra luce e buio. Un testo in giallo brillante risalta molto bene su uno sfondo blu ed è facile da leggere.
I colori complementari magenta e verde, invece, presentano la più piccola differenza di luminosità. Queste combinazioni di colori, che non offrono un sufficiente contrasto chiaro-scuro, sono meno adatte per i testi.
Tuttavia, il contrasto chiaro-scuro gioca un ruolo importante anche nelle foto. Nella fotografia in bianco e nero, sono i forti contrasti tra elementi chiari e scuri a rendere interessante un motivo e a contribuire all’effetto di spazialità e profondità. Anche la messa a fuoco dell’immagine può essere influenzata dal contrasto tra luce e buio: Gli elementi più chiari risaltano in contrasto con un ambiente più scuro e vengono quindi rapidamente considerati come la parte più importante dell’insieme.
4. contrasto freddo-caldo



A sinistra il contrasto freddo-caldo più estremo rosso/ciano. Accanto ad esso altri due esempi di colori misti.
In base alla nostra percezione, dividiamo i colori in colori caldi e colori freddi. Assegniamo colori come il rosso, l’arancione o il giallo alla categoria “caldi”. Al contrario, i toni verdi bluastri, il ciano, il blu medio e il blu sono considerati “freddi”. I colori verde e magenta non possono essere assegnati in modo altrettanto chiaro.
Nel contrasto freddo-caldo, i colori freddi e caldi si fronteggiano. Queste combinazioni di colori hanno un effetto molto intenso ed espressivo. Sono anche associate soggettivamente a molte altre caratteristiche: ombreggiate o soleggiate, calmanti o stimolanti, lontane o vicine, leggere o pesanti e umide o secche. Queste coppie di contrasti possono essere illustrate in modo eccellente con l’uso di toni di colore freddi e caldi.
Per inciso, il contrasto freddo-caldo più estremo è formato dai colori complementari rosso e ciano, in quanto il rosso è classificato come il colore più caldo e il ciano come il più freddo.
5. contrasto di qualità (o anche contrasto di saturazione o contrasto di intensità)



La qualità del colore descrive il grado di purezza o saturazione di un colore.
Se i colori puri e saturi sono combinati con varianti meno sature, si parla di contrasto di qualità.
Per ridurre la qualità cromatica di un colore come il magenta o il verde, si possono aggiungere i colori nero, bianco o grigio, nonché il colore complementare. Questo rende il colore torbido, opaco e grigiastro. Se il colore saturo è ora posto in contrasto, risalta automaticamente, mentre le tonalità desaturate sfumano sullo sfondo – letteralmente svaniscono accanto al colore brillante. Tali combinazioni appaiono calme ed equilibrate, ma allo stesso tempo non molto suggestive e accattivanti.
Per ottenere gradazioni di colore a più alto contrasto, oltre alla saturazione si può modificare anche la luminosità del colore. Queste gradazioni di colore sono percepite come particolarmente armoniose e vengono solitamente utilizzate nei disegni monocromatici, cioè a tinta unica.
Contrasto colore-non colore



Il contrasto colorato-non colorato è una forma speciale di contrasto di qualità o di saturazione. Non è uno dei sette contrasti cromatici di Itten, ma va menzionato qui perché è di grande importanza nel design.
Il contrasto cromatico-acromatico descrive la giustapposizione di colori brillanti e colori acromatici, cioè nero, bianco e grigio.
Se i colori brillanti sono posizionati sul nero, appaiono luminosi e particolarmente presenti – ad eccezione delle tonalità scure.
I colori appaiono amichevoli sul bianco. Tuttavia, va notato che i colori molto luminosi, come il giallo, sono meno efficaci su uno sfondo bianco che sul nero.
Quando combina i colori con il grigio, la differenza di luminosità tra i colori e il tono di grigio è molto importante. Più i valori di luminosità di un colore e del grigio sono simili, meno sono efficaci.
6. contrasto quantitativo (o anche contrasto d’area)



Il contrasto quantitativo non è direttamente un contrasto di colore. Itten si riferisce in realtà alle proporzioni o ai rapporti di superficie in cui i colori sono posizionati l’uno rispetto all’altro.
I colori caldi e chiari sono percepiti in modo più forte rispetto ai colori freddi e scuri. Gli elementi gialli, ad esempio, catturano immediatamente l’occhio dello spettatore, mentre gli elementi viola della stessa dimensione appaiono poco appariscenti e sottili.
Per dirigere efficacemente l’impatto dei colori – soprattutto in relazione l’uno all’altro – possono essere coordinati in termini di dimensioni della superficie.
Per un effetto calmo ed equilibrato, i colori caldi con un’alta luminosità dovrebbero occupare una percentuale minore della superficie rispetto ai colori freddi con una bassa luminosità. Nel nostro esempio di combinazione di colori giallo e viola, ciò significa che l’elemento giallo dovrebbe essere notevolmente più piccolo dell’elemento viola, in modo che entrambi i colori abbiano lo stesso effetto.
Tuttavia, non bisogna dimenticare che i colori disuguali creano tensione e attività e che i contrasti di superficie devono essere scelti consapevolmente e con attenzione, a seconda dell’intenzione.
7. contrasto simultaneo



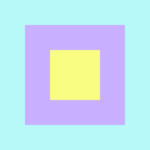
Il contrasto simultaneo è un fenomeno ottico in cui un colore è influenzato dalla superficie circostante.
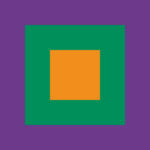
Ad esempio, se osserviamo un quadrato grigio neutro su una superficie verde, notiamo che il grigio appare caldo e quasi rossastro. Al contrario, lo stesso quadrato con la stessa tonalità di grigio appare freddo e leggermente bluastro davanti a una superficie gialla.
Questa impressione soggettiva nasce dal fatto che quando guardiamo un colore, il nostro senso della vista cerca sempre di creare il colore complementare corrispondente nell’ambiente circostante. I nostri occhi cercano quindi di trovare un equilibrio.
Questo fenomeno può essere meno importante quando si progettano volantini, manifesti o brochure – tuttavia, bisogna sempre tenere presente che ogni colore di sfondo e ogni area colorata ha un’influenza sugli elementi collocati su di essa. Questo gioca un ruolo particolarmente importante nel design aziendale, ad esempio quando si tratta di posizionare un logo a colori su aree di sfondo colorate.
Con i colori complementari, il contrasto simultaneo aumenta l’effetto cromatico. Ad esempio, il giallo appare più luminoso e puro contro il viola, rispetto ad altri colori.
Fonti delle immagini:
Fig. 1 – Ahrens Malte: Cerchio cromatico in dodici parti secondo Johannes Itten (1961) (https://de.wikipedia.org/wiki/Datei:Farbkreis_Itten_1961.svg)
Fig. 2 – Hewin: Lo schema di base della teoria del colore secondo Harald Küppers (1976) (https://de.wikipedia.org/wiki/Farbkreis#/media/File:Farbenkreis_k%C3%BCppers_svg.svg)
