L’effetto seppia è l’effetto retrò per eccellenza che viene usato per creare immagini dall’aspetto “invecchiato”. In questo tutorial di base illustreremo i pochi passaggi necessari da eseguire in Adobe Photoshop e quali valori impostare durante la modifica con il metodo Due tonalità per ottenere un effetto naturale.
Ognuno di noi ricorda le vecchie fotografie dell’album dei nonni. Centinaia di immagini dei tempi che furono, scattate con vecchie macchine fotografiche e raffiguranti vari tipi di oggetti e persone. Quasi tutte queste foto hanno un elemento in comune: presentano il caratteristico color seppia. Questa tonalità brunastra è dovuta all’esposizione prolungata ai raggi UV, che intaccano il nero della foto facendolo diventare marrone scuro. Il color seppia, tuttavia, non è sempre sinonimo di vecchio o antico. Al giorno d’oggi l’effetto seppia viene usato volutamente per creare immagini dall’aspetto retrò, per lo più raffiguranti persone o veicoli.

Come funziona il metodo Due tonalità
Il metodo Due tonalità consente di combinare un’immagine in scala di grigio con un altro colore (in genere una tinta piatta) per aumentare l’effetto dell’immagine o per creare un effetto speciale, come ad esempio l’effetto seppia. Un’immagine convertita nel metodo Due tonalità può essere tranquillamente stampata come tale: durante il processo di stampa, verranno riprodotti solo il colore nero e la tinta piatta applicata. In alternativa, è possibile riconvertire l’immagine a due tonalità in metodo CMYK per poi procedere alla stampa.

Passo 1: Convertire l’immagine in due tonalità
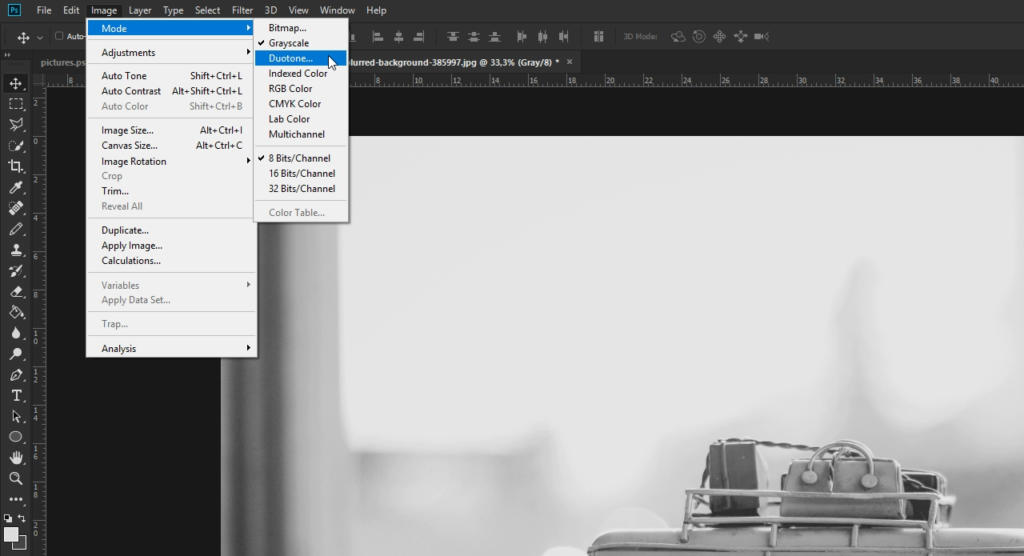
Cliccando su Immagine nella barra dei menu e poi su Metodo, verrà visualizzata l’opzione Due tonalità. Nelle immagini a colori, tuttavia, tale opzione non è generalmente selezionabile. Ciò è dovuto al fatto che il metodo Due tonalità può essere applicato solo ed esclusivamente alle immagini in scala di grigio o a quelle in bianco e nero. Per passare al metodo di colore corretto, quindi, l’immagine dovrà essere prima di tutto convertita nella scala di grigio. Una volta effettuata tale operazione, tornare nel menu Metodo: ora l’opzione Due tonalità risulterà disponibile e potrà essere selezionata.
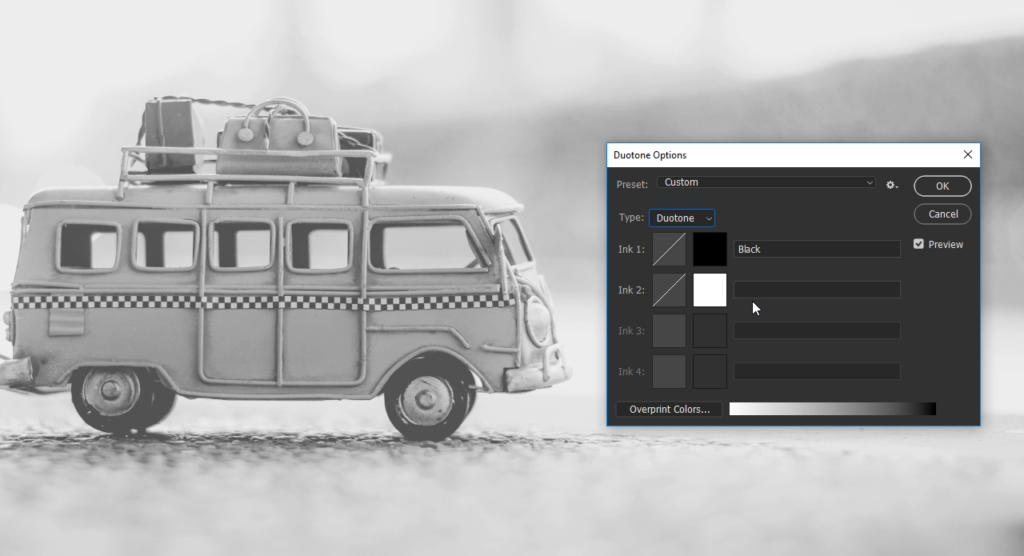
Passo 2: Comprendere la finestra di dialogo Due tonalità
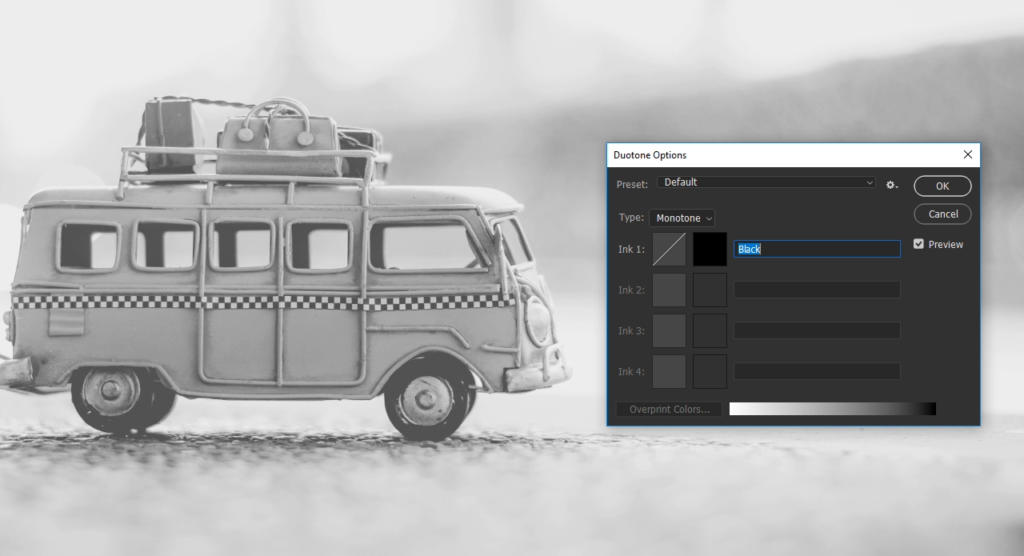
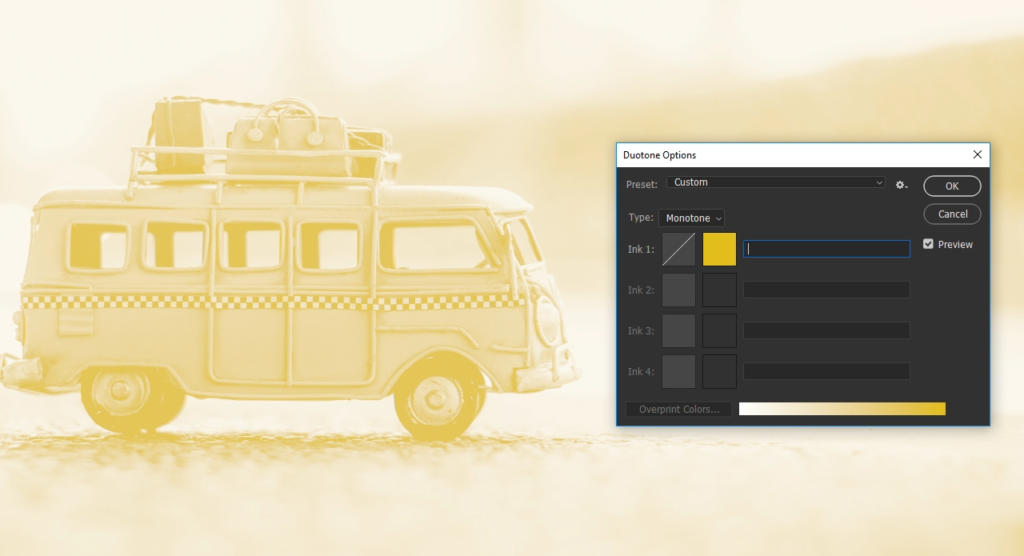
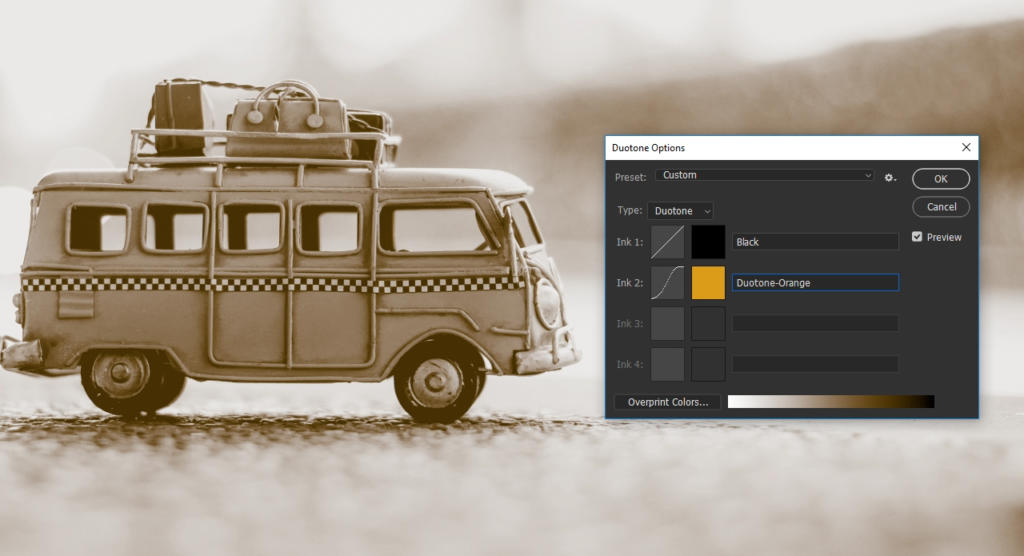
Nella finestra di dialogo Due tonalità è possibile aggiungere fino a quattro canali o tonalità di colore. Come si può già intuire dal nome, questo metodo prevede la combinazione di due canali di colore. In questa finestra viene visualizzato di default un solo canale di colore (il nero). In linea di principio, basterebbe anche un unico colore per creare un effetto seppia. Se andiamo però a sostituire il nero con l’arancione nel selettore colore, otterremo certamente una sorta di effetto seppia, ma perderemo quasi tutti i contrasti dell’immagine che quindi risulterà piatta e innaturale.
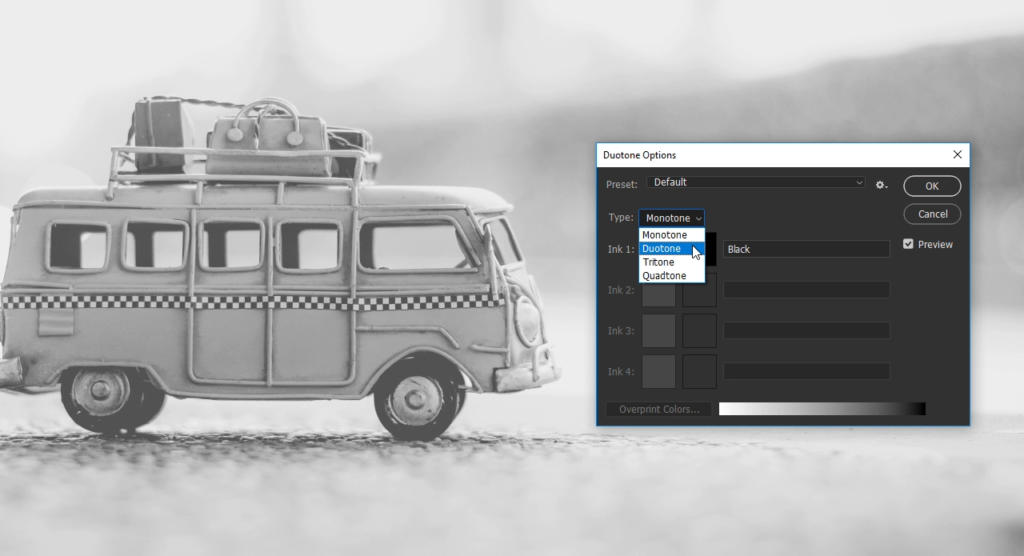
Dal momento che il canale di colore nero è dunque necessario per riprodurre tutti i contrasti principali, dovrà essere per forza mantenuto come tale e occorrerà invece aggiungere un nuovo canale di colore supplementare. Cliccando sul menu a discesa Tipo, è possibile aggiungere fino a tre canali di colore aggiuntivi. Nel nostro esempio abbiamo selezionato il Tipo > Due tonalità.
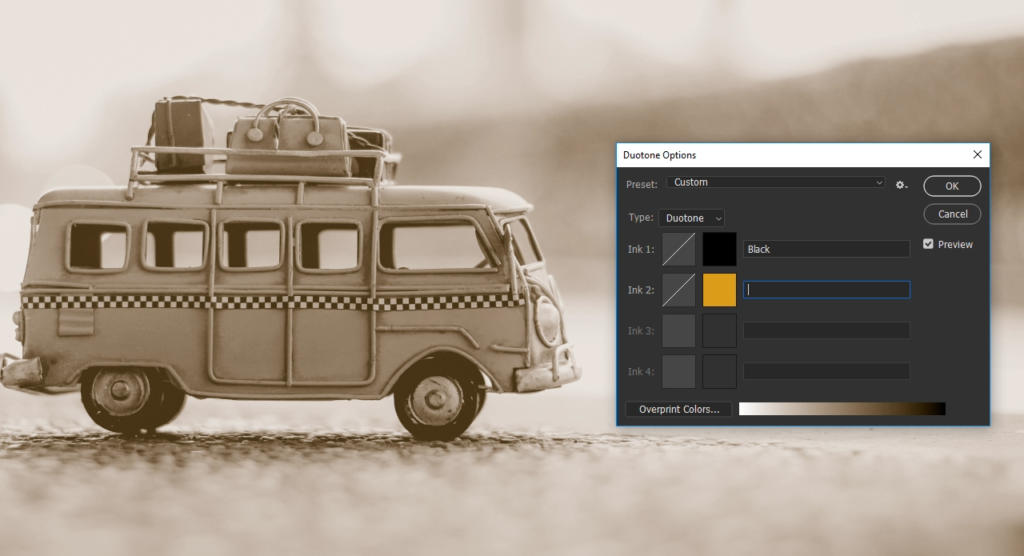
Passo 3: Selezionare il colore e aumentare i contrasti
Una volta impostato il tipo Due tonalità, cliccare sulla casellina bianca per accedere al selettore colore. Qui si potrà scegliere la tonalità che più si preferisce (per un effetto seppia realistico, si consiglia di utilizzare il colore arancione; nel video è stato inserito il valore “db9d19”).
Dopo aver scelto il secondo colore e chiuso la finestra di dialogo cliccando su OK, sarà possibile intervenire ulteriormente sui contrasti nella finestra di dialogo Due tonalità. Tale operazione viene svolta attraverso una versione semplificata dello strumento di regolazione Curve. Per accedervi, cliccare sulla seconda casella (quella con la linea bianca) che si trova a sinistra, accanto al campione di colore. Nel nostro esempio, dovremo aumentare leggermente il contrasto del furgoncino.
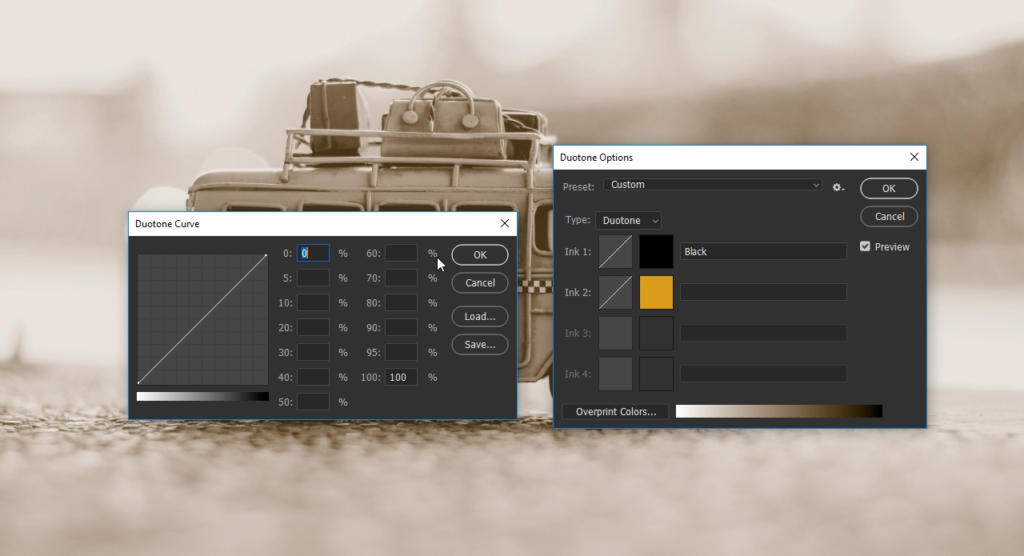
La curva
Sulla parte sinistra dello schermo comparirà una finestra di dialogo in cui verrà visualizzata una curva (o, come in questo caso, una “curva due tonalità”) inserita in un apposito grafico. Nella parte inferiore si trova una piccola barra che mostra quale valore di luminosità viene modificato correggendo la curva. Questa barra rappresenta l’intera gamma di colori presenti all’interno dell’immagine, e va dalle luci (aree più chiare) alle ombre (aree più scure). Cliccando sulla curva all’interno del grafico, verrà inserito un punto che potrà essere spostato solo in verticale. Allo stesso tempo, a destra della curva, verrà visualizzato il corrispettivo valore di modifica. Se per esempio inseriamo un punto nella quarta casella del grafico e poi lo spostiamo, accanto al valore “40” vedremo comparire la percentuale corrispondente.
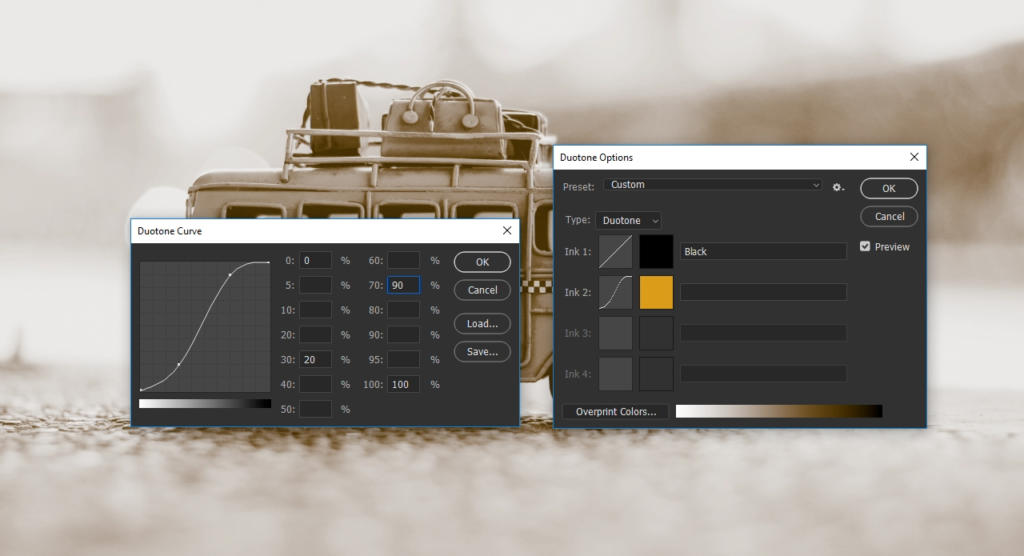
Opzioni di regolazione
Sulla parte destra della curva due tonalità si ha anche la possibilità di inserire manualmente le modifiche cromatiche immettendo la cifra a intervalli del 10 %. Inserendo ad esempio un altro valore nel valore “30”, anche la curva di sinistra verrà modificata in corrispondenza della terza casella. Nella nostra immagine andremo ad applicare proprio questo tipo di modifica. L’obiettivo è ridurre la gamma di colori del 10 % in corrispondenza del valore “30”. A tale scopo è possibile trascinare il punto in corrispondenza della terza casella verso il basso, fino a ottenere una riduzione del 10 %; in alternativa, si può inserire la percentuale “20” accanto al valore “30”. Con questa modifica si perderanno inizialmente alcuni contrasti, che potranno però essere ripristinati applicando una scala di grigio più scura. Nel nostro esempio abbiamo aumentato la gamma di colori in corrispondenza del valore “70” portandola al 90 %.
Per concludere l’operazione, basterà chiudere la finestra di dialogo cliccando su OK.
Consiglio: la curva due tonalità può essere applicata e regolata per ogni singolo canale o tonalità di colore. In questo modo è possibile effettuare una modifica più approfondita.
Passo 4: Confermare le impostazioni della finestra Due tonalità
Prima di poter chiudere la finestra di dialogo Due tonalità, è necessario attribuire un nome al colore appena creato. In linea di massima è possibile inserire un nome qualsiasi; tuttavia, si consiglia di scegliere un nome univoco facilmente riconoscibile (come ad es. “Arancione due tonalità”), soprattutto se l’immagine dovrà essere stampata. Una volta assegnato il nome, sarà possibile chiudere la finestra di dialogo Due tonalità. L’effetto seppia è stato creato: ora è possibile proseguire apportando eventuali modifiche.
Tenere presente che l’immagine è ancora impostata nel metodo Due tonalità e che pertanto è composta da soli due canali di colore. Per una lavorazione ottimale, si consiglia di riconvertire l’immagine nel metodo RGB o, nel caso dovesse essere inviata in stamperia, in modalità CMYK.
Credits:
articolo, video tutorial e realizzazione a cura del media designer Christoph Ullrich.